|
|
분류없음
2009/09/20 10:17
아, 기다리고 기다리던 대망의 여섯 번째 시간입니다. 이 글은 2009년 9월 13일 일요일 새벽에 작성을 시작했습니다. 이미지
분량이 상당히 많기 때문에, 업로드 하는 것만해도 큰 일이 될 듯 합니다만, 일단 한 번 시작해 보도록 하겠습니다.
지난 글에서 살짝 공지해 드렸다시피, 저는 애지 중지 잘 사용중이던 노트북을 망가뜨리고야 말았습니다. 그게 벌써 3주전이군요.
어쨌거나 집에와서 간단한 오피스 문서 작업이나, 메일 확인은 꼭 해야했기에 꽤 오래된 사양의 컴퓨터를 하나 업어와서 리눅스를 설치해서
쓰고 있습니다. 그래서 이전 글들과는 조금 그림이 다를 수 있습니다. 게다가 지금 화면 해상도는 1024x768이기 때문에, 그림들이
다들 좀 짧아도 이해해 주시길... (저, 이 소스 새로 타이핑 했단 말예요 엉엉. 아 그런데 리눅스에 기본으로 들어가있는 편집기는
정말 좋군요! 아래 스샷들은 기본 텍스트 편집기임)
우리는 지난 시간까지, 간단한 블로그 페이지의 모양새를 살펴보았고 이를 편집기를 통해 코딩하는 것까지 진행해보았습니다. 그리고
간단히 레이아웃만 잡아서, 아래 위로만 나열되던 글들이 어떻게 자리를 잡아가는 지 그 과정을 지켜보았습니다. 그렇게 작성된 것이
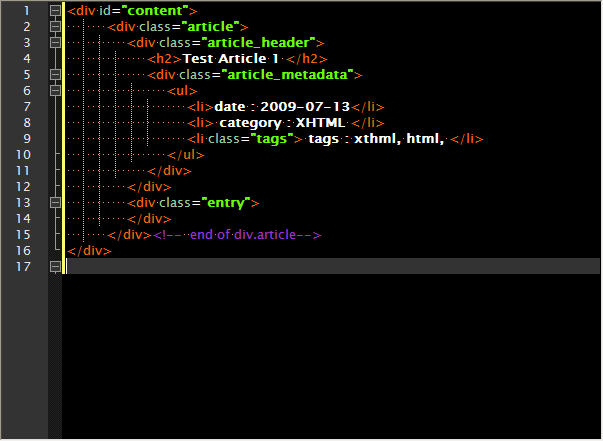
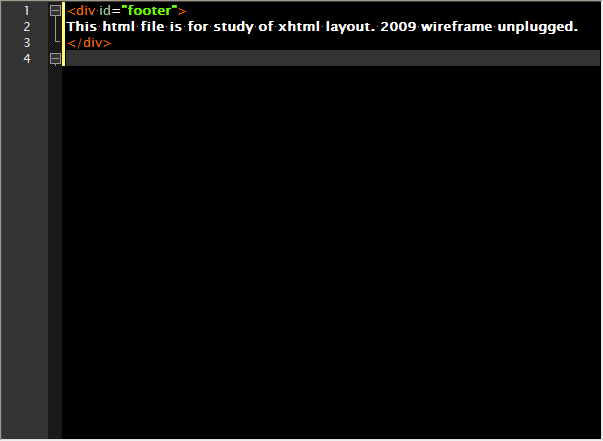
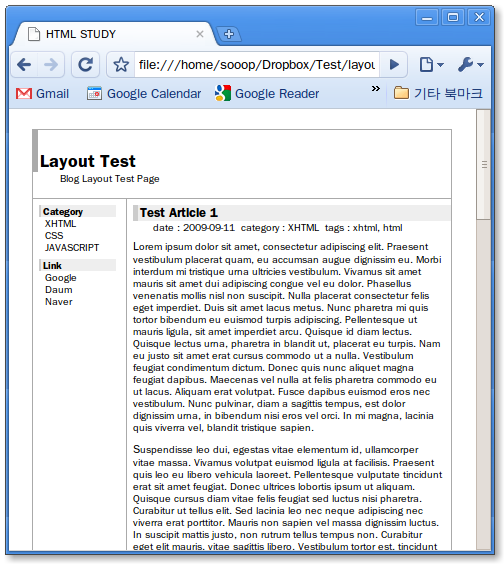
아래의 코드라는 (너무 길어서 footer가 짤렸습니다;) 것이죠
좀 정성스럽게 코드부분만 잘라서 넣었으면 좋았을 것을... 하는 생각도 듭니다. 아무튼 이렇게 레이아웃만 잡아서 확인할 수 있던
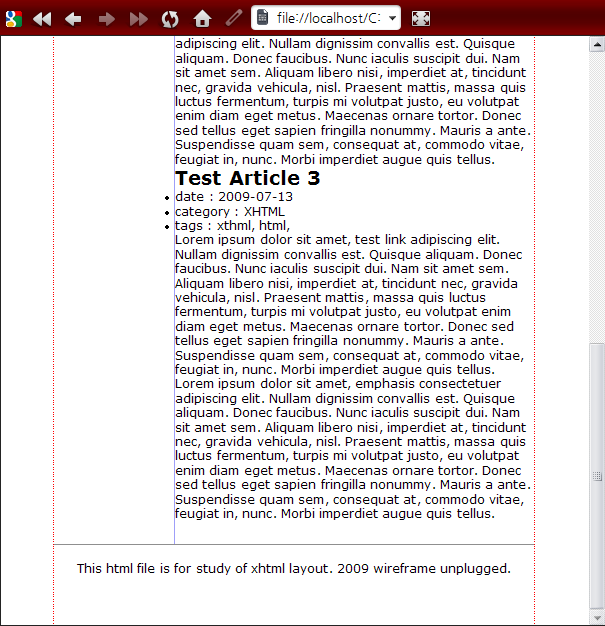
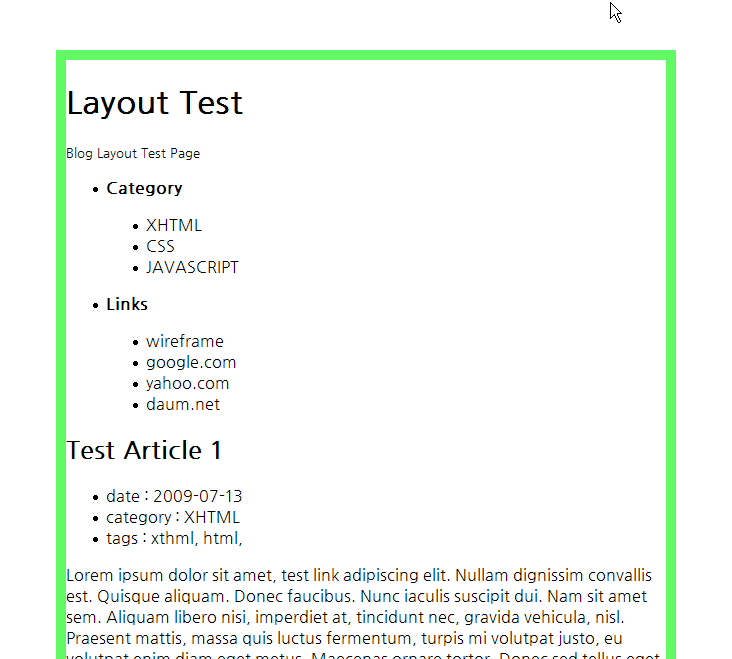
HTML페이지의 모양새는 아래와 같았습니다. (오페라는 너무 무거워서 그냥 크롬으로 확인했습니다.)
이제, 레이아웃은 다 잡아 놓았으니 CSS를 통해 모양새를 조금 정리해보도록 하겠습니다.
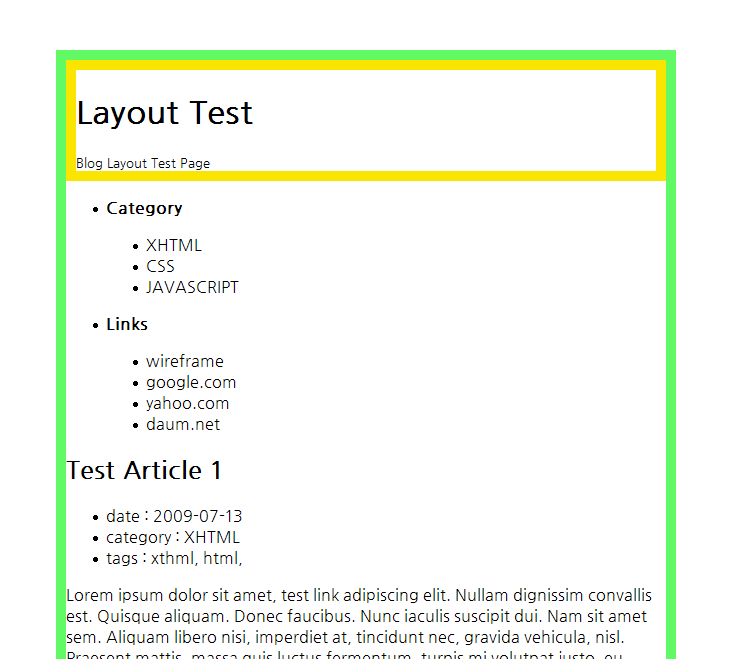
먼저 헤더 부분입니다. 위쪽으로 여백을 좀 주고 모양을 정리하기 위해 아래와 같은 코드를 css 파일에
추가합니다.
위쪽으로
여백을 좀 준다음, 테두리를 굵게 그려서 박스가 덧 그려지는 효과를 연출합니다. 제목 아래 description은 역시 여백을 많이
주어 들여쓴 것처럼 보이게 합니다. 이 결과는 아래에서 확인하세요
이번에는 왼쪽 네비게이션 영역입니다. 왼쪽 간격을 띄우고, 리스트 아이템들의 불릿 표시를 없애겠습니다.
그런 다음 각각 아래 위로 공간을 두겠습니다. 위에서도 알 수 있듯이 ul li라고만 정의하면 ul의 밑에 있는 li가 모두
포함이 되기 때문에 1차 리스트와 2차 리스트가 같이 적용을 받습니다. 간격이 동일하게 커져버리니, 아래쪽에 다시 2차 리스트 (ul
> li > ul > li)에 대해서는 위쪽 공백을 없애서 그룹들간의 간격만 남겨둡니다..
이 후에 각 그룹의 제목에 해당하는 녀석들은 위의 헤더와 마찬가지로 약간의 효과 추가.
이제, 문서는 이런 모양이 됩니다. (물론 여러분들은 제가 안 시켜도 하나 하나 추가하면서 모양들을 확인해 보고, 또 값이나
속성들을 바꿔보면서 계속 확인하고 있으실거라 믿어 의심치 않습니다.)
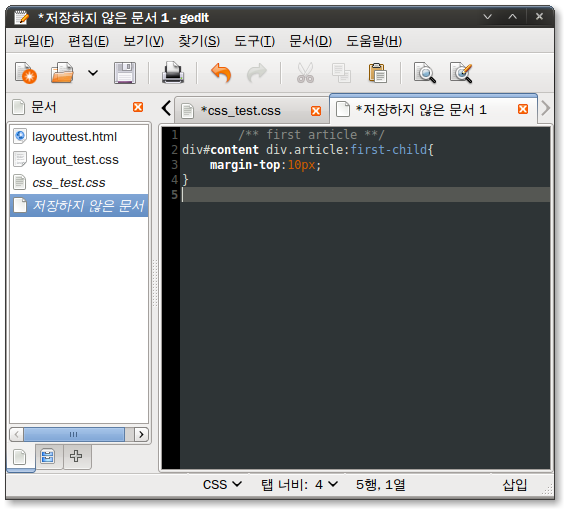
자, 이번에는 드디어 본문입니다. 왼쪽 여백을 살짝 띄우고, 각 문단의 상단에 여백을 주어, 한 편의 포스팅마다 여백으로 구분이
되도록 해보겠습니다. 그리고 한 페이지에 포스팅은 여러 개가 등장하기 때문에 이번에는 아이디(#)가 아닌 클래스(.)로 정의 하는
점도 눈여겨 볼 대목입니다.
그런데, 이렇게 해 두면 브라우저에서 확인해보면 첫 번째 포스팅도 여백이 붕 떠버립니다. 좀 보기가 이상하죠. 그래서 맨 첫
문단만 여백을 줄이겠습니다. 이는 유사 선택자라고 하는 부분인데요, 마치 링크에서 a:hover 라고 하면 마우스 오버가 되었을 때만
적용되는 스타일이 되는 것처럼 (*CSS2에서는 거의 모든 객체에 대해 :hover 스타일의 지정이 허용됩니다. IE6만
안됩니다;;;) 특정한 속성을 가진 녀석들만 따로 지정할 수가 있습니다. 괜히 본문의 마크업에 따로 class="first" 등과
같은 속성을 넣는 뻘 짓거리가 더 이상 필요 없다는 말이지요.
이제 아래쪽 아티클 메타데이터 영역만 손을 봅니다. ul 태그를 박스 모양으로 렌더링되게 display:block으로 정의하고,
폭을 100%로 줍니다. 그런 다음 li를 float:left로 정의하면 list 가 가로모양으로 나열될 수 있습니다. 굳이 ul을
블럭으로 다시 정의하는 것은, 이렇게 안하면 본문이 오른쪽으로 올라오기 때문입니다. (ul도 같이 float:left를 적용해 줘야
합니다. 이유가 궁금하시면 ul에 border를 줘서 눈으로 확인해보시면 좋아요)
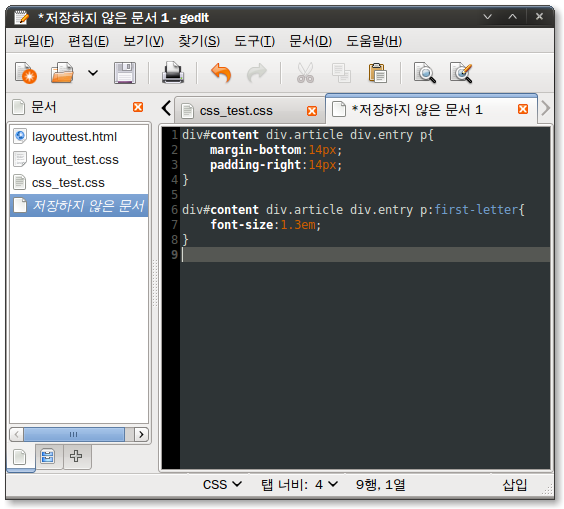
자, 이제 각각의 포스팅 본문 영역의 모양새를 잡아 보겠습니다. 아무래도 문단과 문단은 조금 간격이 있는 것이 눈에도 잘
들어오겠죠? 근데, 이걸 하기 전에 잠깐 언급할 것이 있는데요. CSS표준에는 '마진 붕괴'라는 이상한 특성이
있습니다.
뭐냐면 위 아래로 박스가 계속 배열되는 경우에 (지금 우리가 공부하는 케이스에서 p 태그가 연속적으로 나오고 있는 것처럼요),
각 박스가 위쪽 마진 10px, 아래쪽 마진 10px씩을 가지고 있다면, p와 p 태그 사이의 간격은 20px이 되어야 마땅할
것인데, 이처럼 상/하로 붙어있는 박스들의 마진은 서로 먹어 들어가버려서 둘 중의 큰 쪽으로만 표현됩니다. (이 경우에는 10px로만
보임)
(궁금하시면 직접 실험해보시면 딱 좋을 듯. 먼저 p 태그의 아래 여백만 20px을 준 다음 화면을 확인하고, 위쪽 여백의 값을
점차 늘려가면서 화면의 모양이 어떻게 변하는지 보면 금새 이해가실 겁니다.) 그림으로 표현하면 한결 쉬운데, 김프가 너무 익숙치가
않아서요.. 죄송합니다. 대신 이 곳을 보시면 대충
그림이 있습니다. 영어로 되어 있기는 하지만 아래 위 10px씩 주면 20px이 될 것 같지만 사실은 그림과 같이 보인다... (픽셀
세보라는 거냐...)
아무튼 포스팅 내용의 문단에 대해서는 아래와 같이 살짝만 효과를 줍니다. 이곳에 쓰인 p:first-letter는 역시 유사
선택자로서, 문단의 첫 글자만 지정하는 녀석입니다. 영문으로 된 글의 경우에는 산뜻해 보일 수 있는데, 한글은 자칫 위험한 선택일
수도 있겠군요.
이제, 풋터 영역만 손을 봅니다. 그냥 가운데 정렬만 했음.
이제 다 했습니다. a 태그나 이미지에 대한 내용도 좀 쓰려고 했는데, 이 부분은 또 나중에 기회가 있을거라 믿어 의심치
않습니다. 이제 최종적인 문서의 모양을 보도록 하지요.
어떤가요? 지지난 글에서보다, 그리고 지난글/이번글의 맨 처음보다 그래도 한 결 나아진 느낌입니다. 이미지가 없어서 좀 썰렁할
수도 있겠지만, 뭐 어때요 이런게 미니멀리즘이라고 우기면 장땡이죠. 이렇게 페이지 하나를 완성했다고 해서 강좌가 끝나는 건 아니니
너무 아쉬워하진 마세요 ㅋㅋㅋ. (뭥미 아무도 아쉬워한 사람 없잖아 ㅠㅠ)
이렇게 css를 가지고 단순히 글꼴 색이나 모양새만 다룬 것이 아니라 레이아웃을 잡아보았으니, 첨에 말씀 드린 것처럼 CSS만
가지고 레이아웃을 바꾸는 것이 가능하다는 걸 여러분들에게 보여드려야 할 것 같네요. 자, 그럼 다음 시간까지 아마도 또 적지 않은
공백이 있겠습니다만 다들 잘 지내시기 바랍니다. 왠지 떡밥만 옛다 던져주고 도망가는 기분이네요. 그럼 모두들 감기
조심하세요~~~
html &css 소스 내려 받기 :
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/18

분류없음
2009/07/23 02:53
아, 이렇게 강좌가 늘어지고 장황해지리라고는 생각하지 못했습니다. 아무튼 지난 시간까지는 긁어 갈 수 없게 편집기의 캡쳐로
코드를 보여드린 것은 너무나 죄송하지만... 실제 문서 마크업을 구성하는 방식을 처음부터 끝까지 살펴보았습니다.
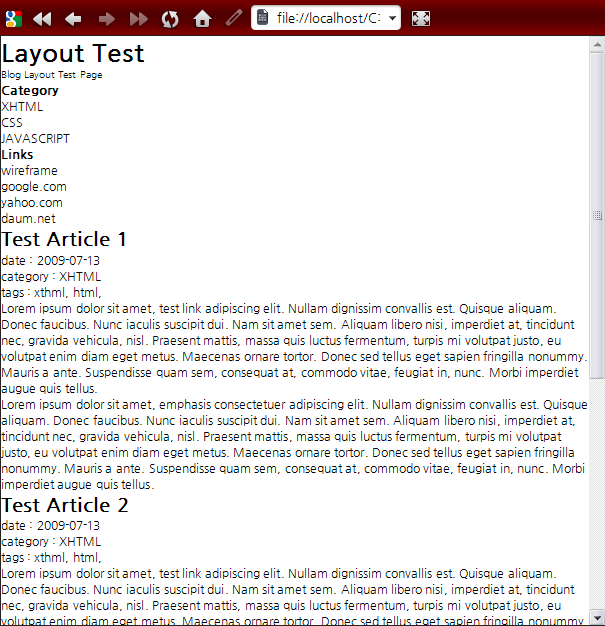
지난 시간까지 사용했던 코드를 브라우저에서 살펴본다면 대략 아래와 같은 모습이 나오게 됩니다. (스크린샷은 오페라10
BETA2에서 80% 크기로 글자를 축소하여 찍은 것입니다.)
어디 무슨 HTML 스펙 문서와 같이 저 무미 건조함이 느껴지지 않습니까? 이제는 이 문서에 CSS를 더해 레이아웃의 개념을 좀
도입해 보려고 합니다. 그렇다고 그 무미건조함이 많이 상쇄되지는 않을 듯 합니다. 왜냐하면 저는 이 강좌에서는 페이지를 꾸미기위한
이미지를 쓸 생각은 절대로 없기 때문입니다. 네, 저 게으릅니다. - _-;
CSS 적용을 위해서는 새 파일을 하나 작성합니다. 마크업 문서가 저장되어 있는 곳과 같은 폴더에 다음 이름으로 텍스트 파일을
하나 생성합니다. (메모장 같은 데서 그냥 빈 파일을 저장하면 됩니다. 단, 메모장이라면 파일 형식을 "모든 파일 *.*"로 하고
저장해주세요. 저장 이름은 layout_test.css 입니다.
그러면 다시 html 문서를 열어서 head 부분에 다음과 같이 한 줄 추가해 줍니다.
<link rel="stylesheet"
type="text/css" href="./layout.css"
/>
오 이런 스크린샷에서는 파일 이름이 바뀌었네요. 이건 강좌 마지막 부분에 CSS만 수정하여 페이지의 외관을 바꾸기 위해서
적용했을 때 찍은 스크린샷인가 봅니다. 자, 이제 웹 브라우저는 해당 파일을 읽어 들일 때 마다, 옆에 있는(?)
layout_test.css 파일을 같이 읽어들이고, 여기에서 규정한 방식으로 화면을 렌더링해 줄 것입니다.
그럼 이제부터, css 파일을 요리하는 방법에 대해 알아보도록 하겠습니다.
1. 문자세트 지정
먼저 css 파일 자체가 어떤 문자열을 사용하는지 알려줄 필요도 있습니다. 간혹 폰트 이름 같은 걸 한글로 쓴다거나 하면,
문자값이 달라 한글이 깨지는 경우도 있을 수 있기 때문입니다. 제가 쓰는 notepad++에서는 UTF-8로 텍스트 파일을 저장하는
것이 가능하고, 기본적으로 저는 왠만하면 대부분의 파일을 utf-8로 저장합니다. 물론 한글을 한 자도 쓰지 않는다고 하면 사실 상
필요 없기는 합니다.
문자 세트 지정은 css 파일의 가장 처음에 나옵니다. 다음과 같이 씁니다.
@charset: "utf-8";
2. block 초기화
맨 위의 스크린샷을 보자면 순수한 HTML 일 뿐이지만, 태그 자체가 가지고 있는 디폴트 스타일로 인해 제목이 크게 표시되고,
리스트 항목이 들여쓰기가 되어 있는 등의 모양이 잡힌 부분이 있습니다. 이런 디폴트 스타일은 브라우저마다조금씩 조금씩 다르기 때문에
나중에 브라우저마다 레이아웃이 깨지거나 다르게 보이는 원인이 되기도 합니다. 그래서 문서에서 사용될 법한 대부분의 요소들을 미리
여백,공백,테두리를 없애는 작업을 해두고 시작합니다.
이걸 여기서는 그냥 block 초기화라고 하지요.
html,
body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p,
blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn,
em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup,
tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label,
legend, table, caption, tbody, tfoot, thead, tr, th,
td
{margin:0;
padding:0; border:0; background:transparent; }
실제적으로 저 모든 태그를 다 쓰는 것은 아닙니다. 여기서는 다음과 같이 해도 충분합니다.
html, body, div, p, span, h1, h2, h3,
h4, h5, blockquote, a, pre, big, small, del, ins, em, strike, sub, sup,
b, u, i, i, ol, ul, li {margin:0;
padding:0; border:0; background:transparent; }
사실,
CSS2 규격에는 universal selector 라는 게 규정되어 있습니다. 마치 명령 프롬프트에서 사용하는 와일드 카드와 같은
것이지요. 그래서, 위의 저 많은 태그들은 사실 한 방에 다음과 같이 정리됩니다.
* {margin:0;
padding:0; border:0; background:transparent; }
그런데, 이 방법은 좀 치명적인 약점을 가지고 있습니다. 뭐냐면, IE 계열에서는 *
셀렉터가 너무나 유니버셜(?)한 관계로, 코멘트 태그가 <!-- 주석을 여기에 --> 같이 스타일을 적용 받아 버리기
때문입니다. (오 이런) 그래서 저런 유니버셜 셀렉터에 마진 값 같은 걸 임의로 설정하게 되면 나중에 스킨 같은 거 만들면서 이상하게
위치가 맞지 않는 상황을 만날 수 있다는 점 주의해 주세요.
그래서, 여기까지 입력해 두면 초기화는
끝났다고 보면 됩니다. 이제 모든 엘레먼트들의 여백값을 없애버렸으니, 웹 문서는 다음과 같이 보일 겁니다.
3. 기본적인 body 태그의
스타일 속성값 정의
body 태그에서 기본적인 글자 크기, 기본
폰트, 배경색 등을 미리 지정해둡니다. 다음과 같이 말이지요.
body 태그만큼은 배경색을 강제로 지정해두는
것이 중요합니다. 아실랑가 모르겠지만, 윈도우의 경우 테마 설정에 따라 브라우저의 바닥색이 흰색이 아니라 회색등의 다른 색일 수
있습니다. 심지어 꺼멓게 해두고 쓰시는 분들도 있어서 어떤 경우에는 글자가 잘 보이지 않는 불상사가 발생할 수도 있어요.
이제, 폰트 속성이 적용되어 조금 느낌이
달라졌습니다.
이제 실제로 레이아웃을 잡아볼 차례이군요.
저는 스크린샷을 잡기 용이하게끔 폭을 600px 정도로 줄여서 잡을 생각입니다. 물론 여러분은 그보다 더 커도 상관없지요. 하지만,
여러분이 만드는 웹 페이지는 전세계 사람들이 방문할 수 있습니다. 그들은 여러분처럼 좋은, 최신의 브라우저를 사용하지 않을 수도
있고, 여러분보다 훨씬 더 좋고 빠르고 웹표준에도 충실한 브라우저를 사용할 수도 있습니다. 그리고 정말 꼬진 컴퓨터나 꽉막힌 작고
저해상도의 화면을 가진 컴퓨터로도 접속할 지 모릅니다. 그래서 전체 페이지의 폭을 지정할 때에는 800px이나, 1024px 정도의
수준에서 잡으시면 좋을 듯 합니다.
4. 본격적인
레이아웃
그리고, css에서 한 번에 모든 스타일을
정의하는 것보다 레이아웃 따로, 그 내부의 상세 스타일 따로 등등 정의하는 것이 나중에 수정하기가 훨씬 수월할 수 있습니다. 그래서
그렇게 섹션을 나누고, 각 섹션은 주석을 통해 구분하도록 하겠습니다.
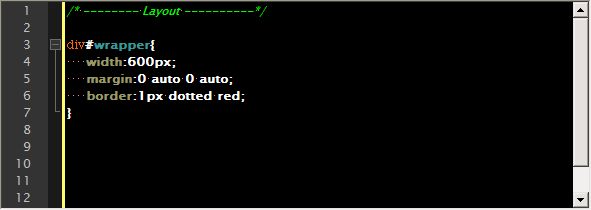
음.. 제가 위에 쓴 내용을 먼저 조금 설명
드려야겠네요. div#wrapper 는 글 전체를 감싸기 위해 만든 div 태그이고 아이디가
wrapper로 적용되어 있습니다. 사실 그냥#wrapper라고만 해도 무관해요.
그런다음 폭을 600px로 정의합니다.
margin 값을 0 auto 0 auto라고 했는데요, 이는 위에서부터 시계방향으로 돌아가면서 여백값을 선언한 겁니다. (0px의
경우에는 px를 붙이지 않아도 됩니다.)
폭이 고정되고 양 옆의 여백이 auto가
된다면 브라우저는 내부 창의 폭(정확히는 wrapper의 상위 엘레먼트인 body)으로부터 양 옆 마진을 자동 계산하여 해당 요소를
가운데에 배치해 줍니다. 정말 그런지 확인해 보도록 하겠습니다.
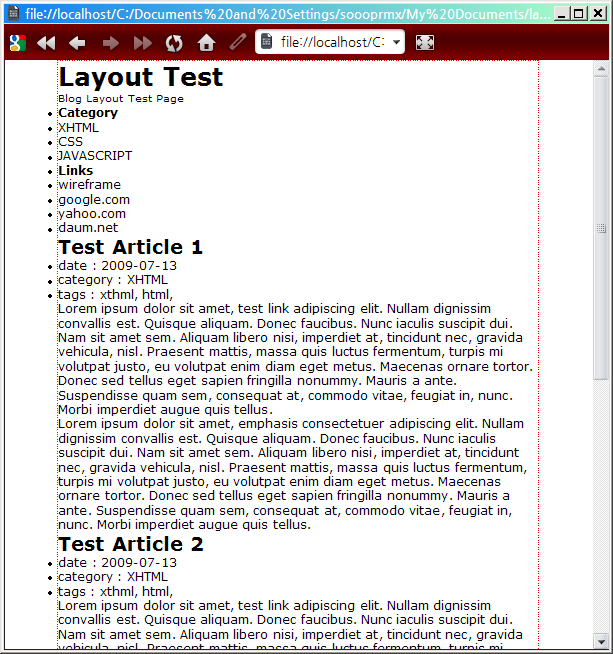
빨간 점으로 둘러싸여진 페이지 전체가 창의
가운데로 들어왔습니다. 심심하신 분들은 창의 모서리를 잡고 늘렸다 줄렸다 해보세요. 예전에는 저렇게 항상 가운데로 몰기위해서는
자바스크립트를 썼던 것 같은데...
5. 헤더
정의하기
다음은 제목이 들어가는 헤더를 정의해
보겠습니다.
보시다시피 높이를 80px로 고정했네요. 그
아래쪽 부분과 구분되기 위해서 중간밝기 정도의 회색 라인으로 아래쪽만 테두리를 그렸습니다.
스크린샷은 생략합니다.
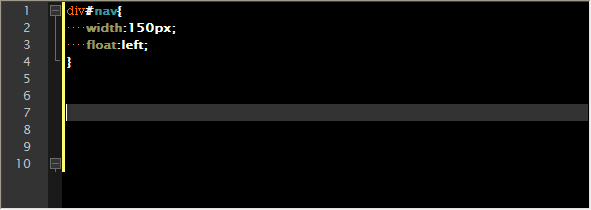
6. nav 영역
정의하기
이제부터는 조금 생각이 필요합니다.우선 저는
nav 영역은 왼쪽에 위치하는 사이드 바 모양이었으면 좋겠습니다. 그리고 전체 폭 600px 중 1/4 정도를 차지했으면 좋겠네요.
그래서 아래와 같이 정의했습니다.
이렇게만 하면 즐거운 css 생활이
시작될까요? 음 일단 확인해보겠습니다.
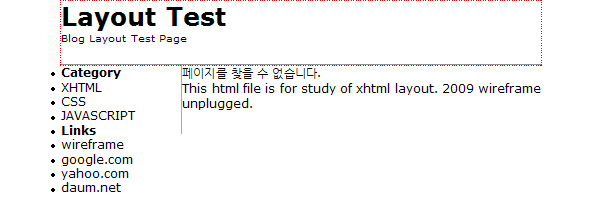
맙소사, sidebar 영역이 키가 작은
관계로 그 아래쪽으로는 content 영역의 글 들이 물밀듯이 밀려와 버렸습니다. (파란 테두리는 제가 식별하기 쉽게 하려고 일부러
넣었습니다) 하지만 저것으로 끝입니다. 본문 영역에서 마저 정리를 해야 합니다.
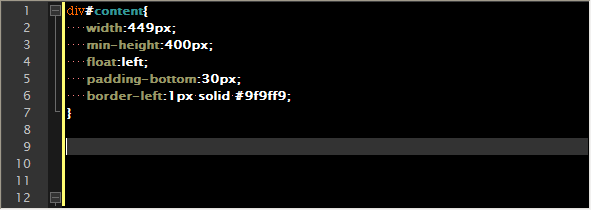
7. 본문 영역
정의하기
한 번 계산해보겠습니다. wrapper의 전체
폭은 600px입니다. 이 중에서 nav 영역이 150px을 사용하고 있지요. 그런데 저는 content 영역과 사이드 바 사이에
작은 선을 하나 그려서 영역을 구분하고 싶습니다. 그래서 그 선의 폭 1px을 감한 나머지 449px을 content 영역으로 사용할 생각입니다. 이렇게 맞추었다면 content에
좌우 padding/margin을 줘서는 안됩니다. 그러면 실제 콘텐트 영역 바깥으로 여백이 생기기 때문에 전체 박스가 커지게 되어
왕창 밑으로 밀려날테지요. 이런 경우에는 차라리 그 내부에 있는 article 영역에 margin 값을 주어서 공간을 띄워야
겠지요.
그 외에 아래쪽 footer랑 공간을 띄우기
위해서 padding을 밑으로만 조금 주었습니다. (footer 상단에도 가로선을 하나 그릴 생각이거든요) 그리고 중요한 부분을 하나
언급해야겠는데요. 바로 min-height 입니다. 이는 디자이너들이 웹 페이지를 디자인하면서 흔히
하는 실수를 떠올리게 만듭니다. 디자인 시안을 포토샵으로 작성할 때 주어진 가상의 데이터를 사용하여 페이지 모양을 잡게 되는데, 사실
최근의 웹페이지는 그 내용이 대부분 동적으로 변하게 됩니다. 따라서 본문이 아주 작은 경우에는 조금 낭패를 당할 수가 있다는
얘기지요. 즉, 아래와 같은 불상사를 일으킬 소지가 있다는 말씀입니다.
그래서, 본문이 최소한의 존엄성을 갖추게
하려고 일부러 최소폭의 제한을 둡니다. 물론 텍스트의 내용이 많아지면 content 영역은 400px 이상의 높이로 자꾸자꾸 늘어나게
됩니다. 이럴 때 min-height를 사용합니다. 이와 반대로 max-height도 있습니다.
그리고 본문영역의 float는 왼쪽으로
지정했습니다. 물론 밑에서 막는 공사(?)를 하겠지만, 사정의 여의치 못한 경우에는 그 아래에 있는 영역이 짧아서 서러운 nav
영역으로 치고 올라오는 것을 막기 위해서 입니다.
이상의 내용을 정리하면...
이렇게 되는 군요. 이제 살짝 우리가 작업한
내용을 엿보겠습니다. 각 레이아웃 요소 내부의 모양새는 차츰 정리할 생각이니 조금만 기다려 주세요~
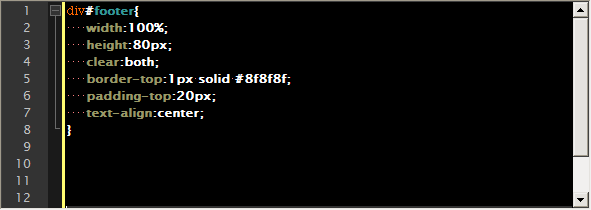
8. footer 영역
정의하기
header와 마찬가지로 footer는 좀
쉽습니다. 일단 위의 두 박스가 float로 묘기를 부리며 공간을 차지할 때 빈틈으로 쏠려 들어가지 않도록 clear 속성을 주셔야
한다는 것 외에는 별다른 특징이 없습니다. 그리고 윗부분과의 시각적인 구분을 위해 위쪽 테두리만 그렸습니다. 자, 그럼 여기서 다시
뒤돌아 볼 게 있는데요. 저는 위에서 content 하단의 여백을 margin을 쓰지 않고 padding를 썼습니다. 그 이유가
궁금하신 분은 margin으로 바꾸어보고 브라우저를 새로고침해보시면 되겠죠? (노파심에서 드리는 이야긴데, css 파일을 수정하면
저장한 후에 브라우저를 새로고침해주세요...)
이렇게 작성한 후 브라우저를 보면...
(아래쪽을 주목하세요)
네, 이와 같이 정리되었습니다. 그럼 박스의
배치는 이렇게 끝났네요. 그런데, 본문들이 전부 여백없이 바짝 들러붙어 있거나, 리스트의 약물 기호가 밖으로 삐져나오는 등 마음에
들지 않는 부분들이 있습니다. (설마 이걸로 마음에 드는 사람이 있을까요?)
그러면 다음 글에서부터는 이제 본격적으로 각
요소요소의 스타일을 지정하여 모양새 좀 내어 보도록 하겠습니다. 강좌가 완료될 때 쯤엔 css 파일을 따로 업로드 해드릴테니 역정내지
마시고 차근히 기다리시면서 이것 저것 값도 바꿔보고 확인해보면 좀 더 도움이 되실 듯 하네요. 그럼 다들 오늘도 즐거운 하루
되세요~
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/16

분류없음
2009/07/17 13:32
*예전에 작성했던 강좌의 마지막
부분입니다. CSS를 통해 이전 강좌에서 작성한 마크업에 모양새를 입히기 전에 한 번 복습 하는 의미로 참고하면
좋겠네요
float 속성이번 시간에는 css를 통해 레이아우팅을 할 때 가장 중요한 요소인 float에 대해서
살펴보도록 하겠습니다. css의 float 속성은 margin이나 position 속성과 함께 레이아웃을
만드는 가장 기본적인 원리 입니다. 우선 대략 다음의 코드를 가진 HTML 문서를
생각해보겠습니다.
<body>
<div id="spDiv">content
of DIV whose id is "spDvi"</div>
<div id="norDiv">blah~ blah~ * 100
</div>
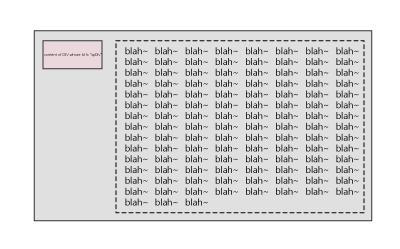
</body> body엘레멘트 내부에 두 개의 div 엘레멘트가
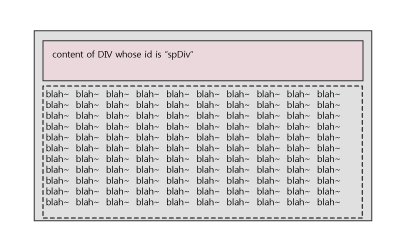
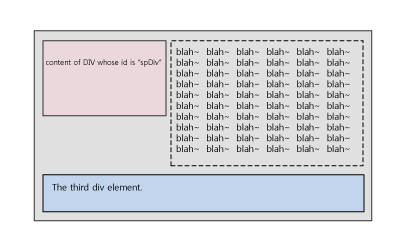
들어있습니다. 이 들에는 각각 텍스트로 된 컨텐츠를 포함하고 있지요. 이를 도식으로 나타내면 대략 다음과 같을 겁니다. (정확한
스크린샷이 아닌 도식적으로 나타낸 그림입니다.)
위에 그림에서 볼 수 있듯이 div 엘레멘트는
하나의 블럭으로 디스플레이되고, 하나의 엘레멘트가 위치한 아래쪽으로 그 다음 엘레멘트가 위치하게 됩니다. 따라서 스타일
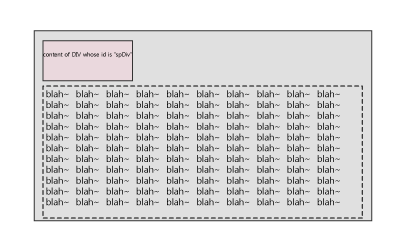
시트에서 다음과 같이 spDiv의 폭을 줄여준다면 어떻게 될까요?
block으로 디스플레이되기 때문에 옆 공간은 모두
여백이 되고 아래쪽에서 다음 div 엘레멘트가
시작되어 위치합니다. float는 이러한 공간의 낭비를 줄여줄 수 있는 속성입니다. 엘레멘트를 '띄워서' 여백이 공간을
차지하는 것을 없앱니다. 예를 들어 신문이나
잡지 등에서 사진의 옆으로 글이 이어지다가 사진이 끝나는 부분에서는 글이 지면의 왼쪽으로 튀어나오는 것을 볼 수 있을
것입니다. float는 바로 그러한 레이아웃을 가능하게 하는 겁니다. 예를 들어
p img{
float:left;
} 와 같이 준다면 p 엘레멘트 안에 위치한 이미지
파일은 그러한 잡지의 사진처럼 보이겠지요. 그럼 예시 코드를 갖고 해보도록 하겠습니다. 스타일시트에서 다음과 같이 float
속성을 추가하겠습니다. left라 함은 왼쪽으로 붙어 띄운다는 의미입니다.
#spDiv{
width:300px;
float:left;
} 이렇게 하면 예상할 수 있듯이 아래와 같은 모양이 될 것입니다. (두번째 div 엘레멘트가 왼쪽으로 좀
삐져나간 것은 애교입니다.) 또한 아래 그림에서 주의할 것은 텍스트가 채운 영역을 표기하기 위해 테두리선을 그렸지만 실제로 두번째
div 엘레멘트의 박스모양은 사각형입니다. float 속성을 첫번째 spDiv에 부여함으로서 두번째 norDiv 엘레멘트는 그
시작점(왼쪽 위 모서리)이 spDiv와 같은 지점이 됩니다.
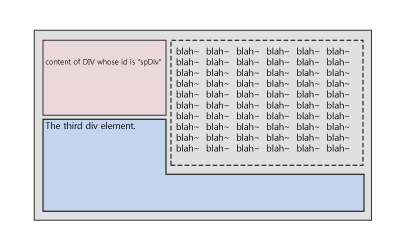
그럼
두 번째 엘레멘트인 norDiv의 폭을
500px로 줄인다면 어떤 결과가 될까요? 간단합니다. 폭이 줄어들었다뿐이지 위와 동일한 모양이 됩니다. 따라서 아래 그림과 같은
레이아웃을 만들기 위해서는 오른쪽으로 보내고자하는 norDiv 엘레멘트에 대해서 다음과 같이
스타일시트에서 float 속성을 지정해주면 됩니다. 이때
left 값을 주어도 현재로서는 같은 결과를 기대할 수 있습니다.
#norDiv{
width:500px;
float:right;
}
이제 두 박스 엘레멘트는 대략 다음과
같이 위치하게 됩니다. (폭의 픽셀값의 대한 상대적 크기는 역시 애교입니다.) 이 두 엘레멘트는 현재 float 속성을 받고
있습니다. 하나는 왼쪽으로 붙어서 떠 있고, 다른 하나는 오른쪽으로 붙어서 떠 있는 상태라 할 수 있습니다. 만약 두 번 째
엘레멘트에 float:left라고 지정해도 같은
결과를 볼 수 있습니다 . 이는 float 속성을 부여
받은 엘레멘트는 '위로 떠올라' 그 다음에 나오는 엘레멘트와 겹치게 되지만, 실제로 컨텐츠가 보이는 영역을 밀어내는 작용을 하기
때문입니다. 하지만 float 속성을 부여받고 위로
떠오른 엘레멘트들 끼리는 서로 겹침이 없이 밀어 내게 되는 것입니다.
그럼 세번째 div 태그를 하나 추가해보도록하겠습니다.
그럼 어떻게 될까요?
<body>
<div id="spDiv">content of DIV
whose id is "spDvi"</div>
<div id="norDiv">blah~
blah~ * 100 </div>
<div id="thirdDiv">
</body>
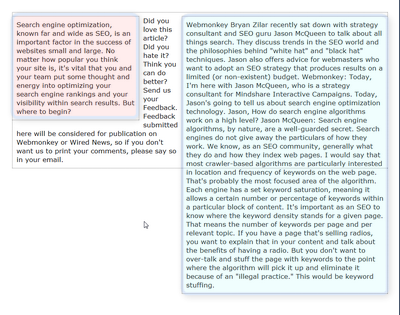
세번째 div 엘레멘트인 thirdDiv는 float
속성이 없습니다. 단지 그 보다 앞서 등장한 두 개의 div 엘레멘트들은 float 속성을 받고 위로 떠 버렸습니다.
따라서 두
개의 엘레멘트를 무시하고 body의 왼쪽 상단에서 thirdDiv는 시작됩니다. 파란색의 ㄴ 자
모양의 블럭은 텍스트의 흐름을 뜻하는 것입니다. 실제 모양은 앞에서 말씀드린 바와 같이 그냥 박스입니다. 곧 두 개의
박스(spDiv, norDiv)는 float 속성을 부여받고 위로 떠올랐습니다. 떠오른 엘레멘트와 그렇지 않은 엘레멘트들은 서로
충돌하지 않습니다. 다만 나중에 등장한 (문서 상에서 뒤에 나오는) 엘레멘트는 그 보다 앞서
등장한 엘레멘트들이 차지하는 공간만큼 비켜주게 됩니다. 따라서 세번째 thirdDiv 엘레멘트는 시작은 왼쪽
위에서 하지만, 왼쪽 위의 공간은 spDiv가 차지하고 있습니다. 그 오른쪽에는 norDiv가 차지하고 있지요. 따라서 결국 위와
같은 모양으로 텍스트가 흐르게 됩니다. (조금 복잡한가요?) 여기서 재밌는 것은 이 엘레멘트들을 하나로 묶는 div
태그를 따로 사용하지 않았습니다. 따라서 이들의 상위 엘레멘트는 body가 됩니다. 즉 브라우저 화면의 크기에 따라 변동이
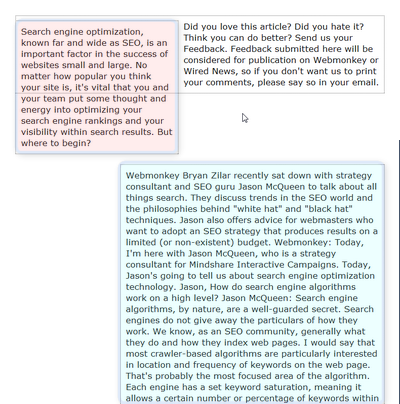
심할 수 있다는 것이지요. 만약, 브라우저 창이 충분히 넓다면 (혹은 spDiv,norDiv의 폭이 충분히 작다면) 다음과 같은
상황이 연출됩니다
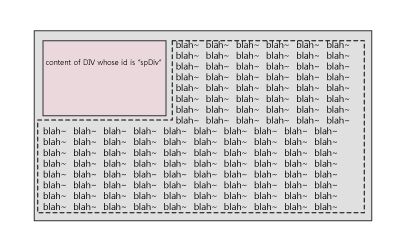
위의
그림에서 분홍색으로 하이라이트된 박스는 spDiv 이고 푸른색으로 하이라이트된 박스는 norDiv입니다. 두 개가 벌어지고 가운데 빈 공간이 생기자 세번째 thirdDiv의 내용이
그 틈새로 흘러들어갑니다. 그럼, norDiv에게 float:left 속성을 부여했다면 어떻게
될까요? 답이 나오나요? ㅎㅎㅎ 만약에 브라우저가 작아지거나 북마크 사이드바를 연다든지 해서 body의 폭이 충분히
작아진다면 황당한 결과물을 만날 수 있습니다. float 속성을 가지고 정해진 width 값을 가진 두 개의 박스의
전체폭의 합보다 body의 width 값이 작아진다면, 맨 처음 상황처럼 nodDiv는
아래로 밀리게 됩니다. ( 감싸고 있는 엘레멘트의
폭이 커지는게 아닙니다) 그랬을 때 세번째 thirdDiv의 내용은 norDiv보다 위로 올라갈 수도 있습니다. 누누히
말하지만 f loat 속성이
없는 thirdDiv는 float 속성이 있는 엘레멘트들을 무시하고 시작합니다. 그림으로 보자면 아래와 같이 되는
것이지요.
clear 속성이러한 증상을 방지하기 위해서는 이들을 감싸는 상위 엘레멘트를 하나 만들어주고,
width값을 지정해 주어야합니다. 그리고 두 엘레멘트가 나란히 표시되기를 원한다면 두
개의 박스의 폭의 값(width를 포함하여 margin, border, padding이 모두 포함된)을 계산하여 상위 엘레멘트의
내부폭(width값)을 넘지 않도록 해야합니다. 그렇다면 float 속성이 없는 thirdDiv 가
정상적으로 두 엘레멘트의 아래쪽에 위치하려면 어떻게 해야할까요? 그것은 float으로부터의 영향을 제거하는 clear:both 라는 속성을 스타일시트에서 부여하면
됩니다.
#thirdDiv{
clear:both
}
이제 아래 그림과 같이 각각의 box 엘레멘트들이 얌전히 자기 자리를 찾은 것을 확인할 수 있습니다.
또한 clear 속성은 이것 이외에도 다른 부작용을
해결하는 좋은 수단이 됩니다. 다시 #thirdDiv 가 없던 때로 돌아가 보겠습니다.
<body>
<div id="wrapper">
<div
id="spDiv">content of DIV whose id is "spDvi"</div>
<div id="norDiv">blah~ blah~ * 100
</div>
</div>
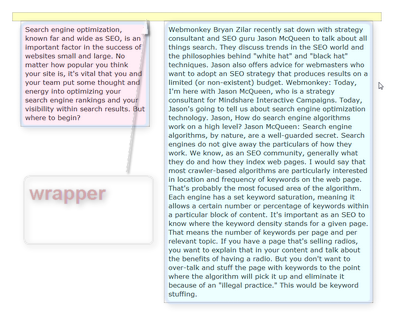
</body> 이 번에는 spDiv와
norDiv를 둘러싸는 wrapper라는 div 태그를 넣었습니다. 두 엘레멘트들의 부모엘레멘트가 되는 셈이지요. 이
wrapper라는 엘레멘트에는 폭과 '배경색'을 넣겠습니다. 어떻게 위치하는지를 살펴볼 속셈이거든요.
#wrapper{
width:900px;
background-color:#ffffc3; /*노란색입니다*/
} float으로 떠오른 녀석들은 단순히 아래에 인접한 엘레멘트에만 영향을 미치는 것이 아니라 부모엘레멘트를
완전히 벗어나 버립니다. 아래 그림에서 얇고 노란 박스가 wrapper입니다만, 다른 엘레멘트들은 그 외부로 벗어나와
보입니다.
이를 해결하는 방법은 두 가지가 있습니다.
- 첫번째 방법은 부모 엘레멘트인 wrapper에
float 속성을 부여하는 것입니다. float 속성을 가진 wrapper는 함께 떠올라 두 자식 엘레멘트들을 감싸게
됩니다.
- 두번째 방법은 norDiv 다음에, 컨텐츠를
가지지 않는 div 엘레멘트를 하나 만들고 이 세번째 보이지 않는 엘레멘트에 clear:both를 적용하는
방법입니다.
이제 어느정도 float 속성에 대한 개념이 잡혔는지 모르겠습니다. 각각의 경우마다 간단한
html 문서를 직접 만들어서 확인해 보는 것이 이러한 개념을 이해하는데 도움이 되리라 생각됩니다. 보다 자세한 사항은 [고급 웹표준
사이트 제작을 위한 CSS 마스터 전략 : 에이콘 출판사]를 참조하시면 됩니다. (어쩌다가 책 광고를.. orz) 다음
시간에는 구조적인 마크업을 통한 네비게이션 메뉴를 만들어 보도록 하겠습니다. 간단한 리스트용 마크업 요소와 CSS를 통한 그래픽
요소와의 통합과 인터렉션에 대해 알아보겠습니다. ( 다음 시간에 소개할 내용은 CSS2 규격에 맞는 내용입니다. IE6 이하
버전에서는 자바스크립트나 기타 방법을 동원해야합니다.) 긴 글 읽어주셔서 감사합니다.
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/15

wireframe
unplugged 2009/07/14 22:23
길고 긴 휴지기를 가지고서 어느 덧 네 번째 시간입니다. 글을 안쓰는 동안 지난 글을 살짝 읽어보았는데 어쩌면 그렇게 조잡하고
횡설수설하고 있는지 부끄러워서 몸 둘바를 모르겠더군요.
어쨌거나 기왕 시작한 거 끝까지 가 보도록 하겠습니다.
지난 시간에는 float 속성을 가지고 서로 떨어져있는 블럭들의 부모-자식간의 포함관계와 상하
순서에 따라 어떻게 텍스트가 분배되는지, 그리고 그 상위 객체의 크기에 따라서 그 위치 관계가 어떻게 되는지를 살펴보았습니다. 사실
이것 저것 예시 그림은 많이 붙여 놓았지만 워낙 글이 두서 없어서 어떤 내용인지는 정확히 파악이 안될 수도... ㅠㅠ 어쨌든 해당
코드를 실제로 작성해보고 끊임없이 F5 키를 눌러서 화면을 갱신해보기도 하고, 또 브라우저 크기를 늘였다, 줄였다하다보면 대충 감은
잡으셨으리라고 믿습니다.
그러면 이번에는 실제로 많은 블로그들이 취하고 있는 레이아웃을 연구해보고, 이것을 어떻게 표현할 수 있는지에 대해 알아보도록
하겠습니다.
블로그 페이지 레이아웃
요소
꼭 블로그가 아니어도 많은 웹사이트의 화면 레이아웃은 거의 유사한 형태를 띈다고 볼 수 있습니다. 일반적인 웹 문서의 구성
요소는 대략 다음 4가지로 구성할 수 있습니다.
- 헤더
- 네비게이션 영역 (혹은 사이드바)
- 본문 섹션
- 풋터
먼저 헤더 영역은 웹문서의 제목이 표시되는 영역입니다. 주로 화면의 사용 영역에서 폭을 100% 차지한다고 보면 됩니다. 여기서
말하는 '사용 영역'은 전체 body 영역(브라우저의 내부)중에서 상하좌우 네 방향의 여백을 제외한 영역을 생각하면
됩니다.
네비게이션 영역은 일반적으로는 '메뉴'를 생각하시면 됩니다. 우리는 메뉴라고하면 가로로 된 영역을 떠올리기 쉽지만, 많은
블로그에서는 이 네비게이션 영역을 사이드 바 형태로 쓰고
있습니다.
[티스토리
관리자 페이지 상단의 메뉴도 '네비게이션' 영역입니다]
본문 섹션은 실제로 본문이 위치합니다. 한 페이지에 여러 개의 포스트를 보여주는 블로그에서는 이 본문 섹션을 주로 세로로 다시
나누어서 사용하고 있지요. 이 부분에 대해서는 다음 시간에 조금 더 자세히 알아보도록 하겠습니다.
풋터영역은 헤더 영역과 마찬가지로 웹 문서 전체를 마감하는 용도로 활용됩니다. 왠만한 기업 사이트나 포털에서는 사업자 등록번호나
연락처, 사이트맵에 대한 링크 등등을 표시하는 용도로 사용합니다. 블로그에서는 블로그 툴의 로고 같은 것도 많이
사용되지요.
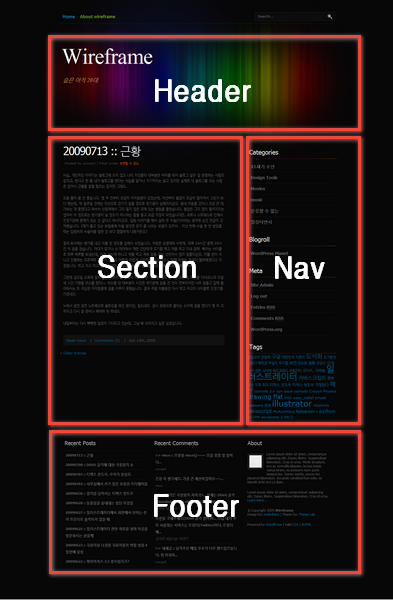
위에서 살펴본 이런 레이아웃 요소를 실제 사이트들의 예시를 통해 살펴보면 다음 그림들을 조금 보시면 보다 쉽게 이해가 가시리라
생각됩니다.
wireframe 본점의 테마중 하나
이런 형태가 많이 보이는 블로그의 모양새입니다. 물론 네비게이션 영역이 반대로 왼쪽에 위치하는 경우도 있지요. 그리고 최근에
많이 보이는 대형 블로그에서는 가로 모양의 메뉴와 세로 모양의 사이드바를 동시에 사용하는 곳도 있고 뭐 그렇습니다. 이러한 레이아웃을
이번 강좌에서는 실제로 어떻게 구성하는지 살펴보도록 하겠습니다.
예제
작성해보기
우선 지난시간 까지의 강좌를 참고하여 html 파일을 하나 구성합니다. 왠만하면 DOCTYPE 선언부터 meta 태그까지 왠만한
구색은 다 갖춘 문서틀을 만들어 두었다고 가정하도록 하겠습니다. 본 포스팅에서 이하 모든 코드는 notepad++에서 작성하여 캡쳐한
이미지입니다. 긁지 못하게 한 것은 조금 가혹하다는 생각도 들지만, 티스토리에서는 일일이 색상 넣는 것도 거의 미친 짓인거 같아서
포기했습니다. 약간 꼼수를 쓰면 코드 하이라이팅 효과가 가능하다고 하는데, 이미 편집기에 보기좋게 다 되어 있는 걸 그냥
캡쳐한다고해서 문제가 될 것 같지는 않습니다. 또한 CSS의 경우에는 브라우저 스크린샷을 잡기 전에 일부 코드를 추가/변경하기도
했습니다. (외곽선을 넣는다거나 하는 부분들) 따라서 스크린샷의 테두리선 같은 것들은 해당 코드를 저장하여 브라우저에서 보이는 것과는
조금 다를 수 있으니 이 부분은 양해 부탁 드릴게요
레이아웃 요소
정하기
맨 처음 할 것으로는 먼저 레이아웃 요소들을 각각 div 태그로 정의하는 일이 있습니다. body 태그 바로 다음에 div
태그를 하나 정의하고 id를 wrapper로 부여합니다. 말 그대로 전체 레이아웃을 모두 감싸는 역할을 하는 요소가 될 것입니다.
이렇게 하는 이유는 곧 알게 되겠지만, 이 wrapper 요소에 폭과 여백을 지정하여 웹 문서의 위치 및 크기를 정하게
됩니다.
그리고 그 안에 순서대로 header, nav, section, footer 영역이 될 div 태그들을 차례 차례
넣어줍니다.
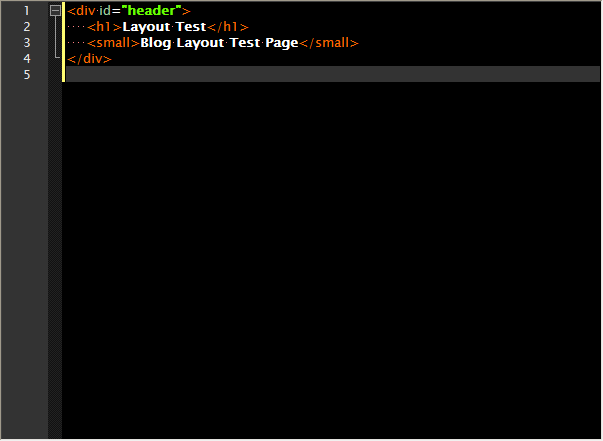
헤더 작성
헤더 영역을 만들어 보겠습니다. 헤더 영역에는 문서 전체의 제목 (즉 블로그의 제목)과 이를 설명할 만한 작은 문구가 들어갈 수
있겠군요. 아래와 같이 작성했습니다. 큰 제목은 <h1> 태그를 사용합니다. 아울러 문서 전체의 비중에 따라 h2, h3,
h4, h5, h6 등을 사용하면 좋겠지요. 티스토리 글 작성 도구에는 이런 헤딩을 지정하는 기능이 없고 단순히 글자 크기와 굵은
모양만 사용할 수 있도록 되어 있어서 매우 아쉽습니다.
Nav 영역
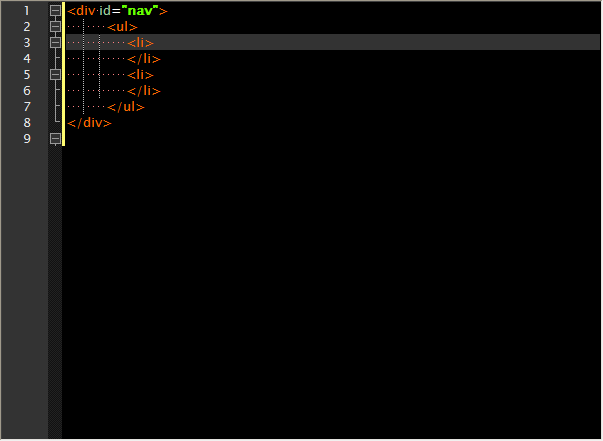
다음은 nav 영역입니다.
nav 영역은 메뉴 구조가 되어야 하며 이는 ul (순서가 없는 리스트)로 표현하는 것이 맞겠지요. 그래서 아래와 같이 리스트를
사용했습니다. 큰 덩어리를 두 개 정도 li를 써서 나눕니다.
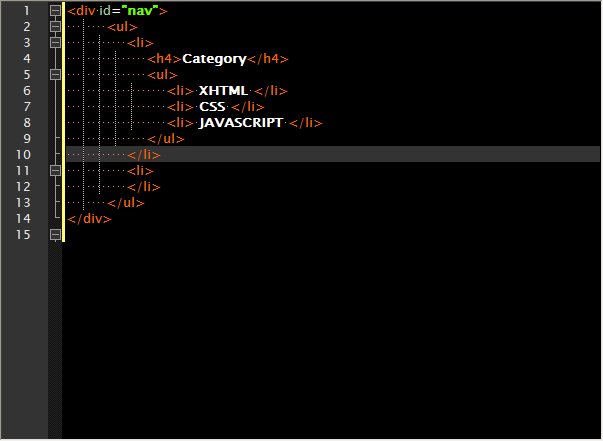
이렇게 기본 틀은 ul > li 구조로 만든 다음 이 기본 틀에서 다시 소제목과 그 아래 항목으로 구성되면 됩니다. h4
정도의 작은 제목을 사용하고 (왜냐하면 각각의 아티클에서 사용될 제목과 소제목 보다는 중요도가 작기 때문이라는 개인적인 판단에서
입니다.) 그 아래에 다시 ul 리스트를 사용하여 작은 제목을 답니다. 편의상 링크를 거는 건 생략하고 진행하겠습니다.
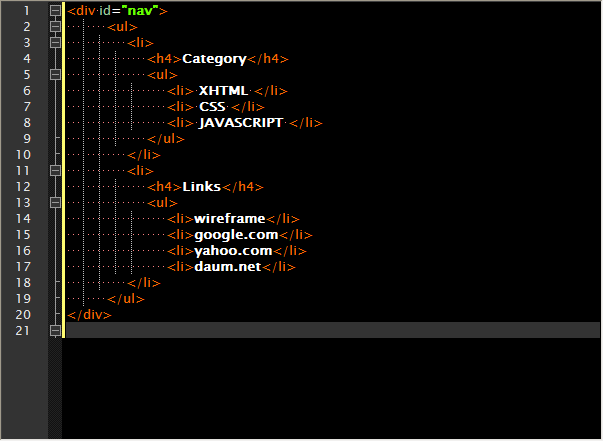
이제 다른 하나의 nav 항목을 작성합니다. 형식은 똑같이 유지하고 이번에는 Link 라고 두고 세부 항목을
작성했습니다.
본문 영역
블로그에서 본문 영역은 웹 문서 전체에서의 본문에 해당하기도 하지만, 블로그 본문자체 만으로도 완결된 웹 문서의 구조를 가지게
되기도 합니다. 많은 블로그에서는 한 화면에 여러 개의 포스트가 연속적으로 표시되지만 각각의 포스트는 제목과 메타정보, 본문, 댓글
영역 등으로 레이아웃의 완결성을 가지게 되기도 하지요.
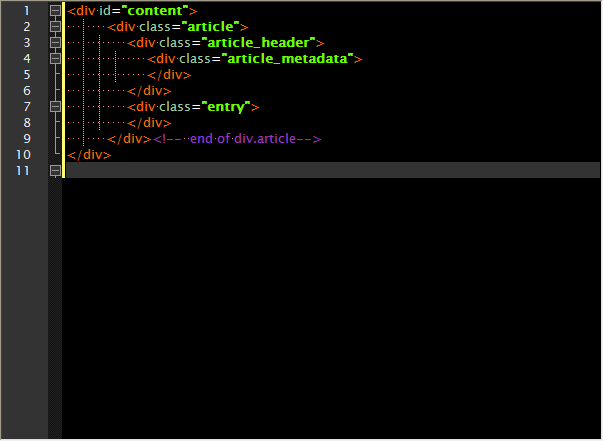
본문 영역인 content 요소는 다시 여러 개의 article 영역(하나의 개별 포스트)들로 나눠지게 됩니다. 이 하나의
article 영역은 다시 article_header 영역과 entry 영역으로 구분됩니다. (그냥 제가 임의로 이름 지었으니 괘념치
마세요)
한 가지 눈여겨
보아야 할 것은 content의 하위 요소들은 id로 이름 붙이지 않고 class로 정의 되었습니다. 이는 아까도 말씀 드렸듯이
article을 포함한 이하 요소들은 하나의 페이지에 여러 개가 나타날 수 있기 때문입니다. IE6와 같은 대책이 안서는 브라우저는
id 요소가 중복되어도 괘념치 않지만 (대체 왜? 어떻게?) 지금은 모던 브라우저의 시대인 만큼 어차피 표준도 아닌 부분을 고려할
필요는 없을 듯 하네요
구분해 놓은 영역들에 간략하게 가짜 데이터를 조금 넣어 봅니다. 제목은 h2 헤딩을 사용하고 개별 글의 메타 데이터를 표시하는
부분은 역시 리스트를 사용해서 묶었습니다.
entry 영역은 실제 본문 텍스트가 들어가는 부분이니 여기에는 각 단락은 p 요소로 구분해서 텍스트를 넣습니다.
하나만 있으니 조금 심심한 듯 해서 복사했습니다. 단락을 나누는 기본 요소는 p 입니다. p의 사용을 적절히 활용하면 웹 문서
전체에서 br 태그를 사용할 일도 거의 없어질 것으로 예상됩니다.
이미지가 너무 길어서 본문에는 넣지 않습니다만, article 영역 전체를 두 세 개 복사하여 한 페이지에 3개 씩 포스트가
있는 형태로 예제를 만들어 보는 것도 나쁘지 않을 듯 하군요. 한 번 해보시길.
풋터영역 만들기
풋터영역은 헤더와 같이 문서의 하단에서 문서를 마무리 하는 영역입니다. 대략적으로는 문서의 내용 외적인 문구를 많이
넣지요.
사실은 이렇게 끝나는 것이 아니라 div 밑에 다시 p를 써야 합니다. 그림으로 되어 있으니 수정할 수가 없어서 그냥
패스했습니다.
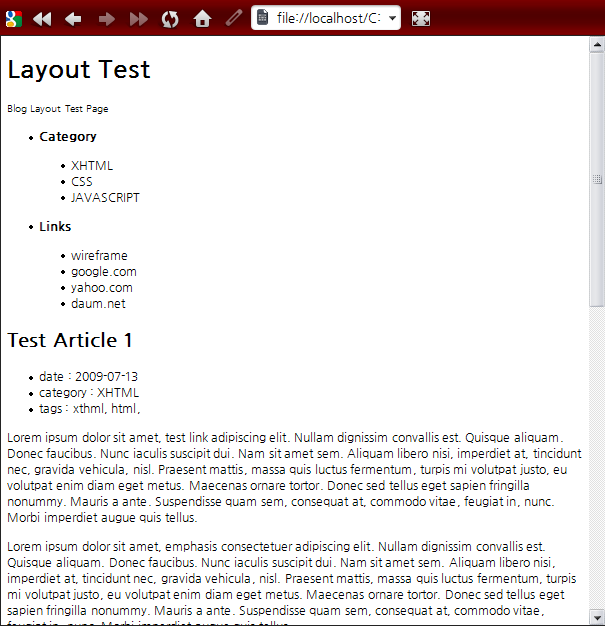
결과 확인
이제 위에서 작성한 파일을 저장하고 브라우저로 결과를 테스트해보도록 하겠습니다. 임의로 결과 화면의 캡쳐를 위해서
wrapper의 폭을 제한하고, 각 요소에 테두리를 좀 쳐서 수정한 부분이며, 다른 변경은 없습니다. 결과 확인은 오페라 10
Beta에서 하였습니다.
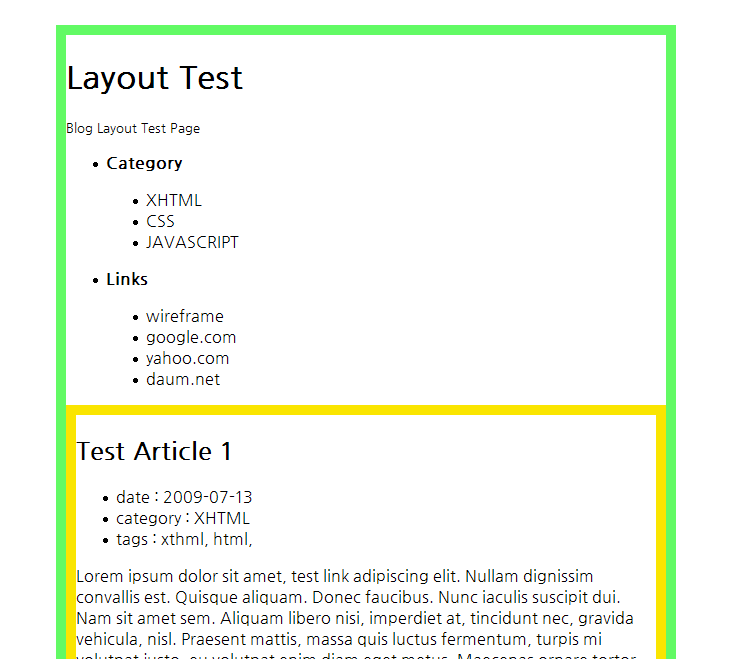
wrapper로 문서 전체를 둘러쌌습니다. 테두리 있는 부분이 wrapper 요소 입니다.
아래 그림에서 노란색 테두리로 표시한 부분이 header 영역입니다. 아직 별다른 스타일은 전혀 지정하지 않았지만
헤딩에 의해서 구분되는 항목은 글씨 크기가 남다르다는 것을 확인할 수 있습니다. 물론 small 로 작성한 부분도 두드러지게
작아보이지요.
그리고 다음은 nav 영역입니다. 역시 헤딩 태그를 쓴 항목은 조금 두드러져 보입니다.
등장 순서에 맞게 다음은 content 영역입니다. 각 글의 제목이 조금 더 두드러져 보인다는 점을 잘 보세요. 브라우저는
기본적으로 헤딩이나 리스트에 대해 디폴트 스타일을 가지고 있습니다.
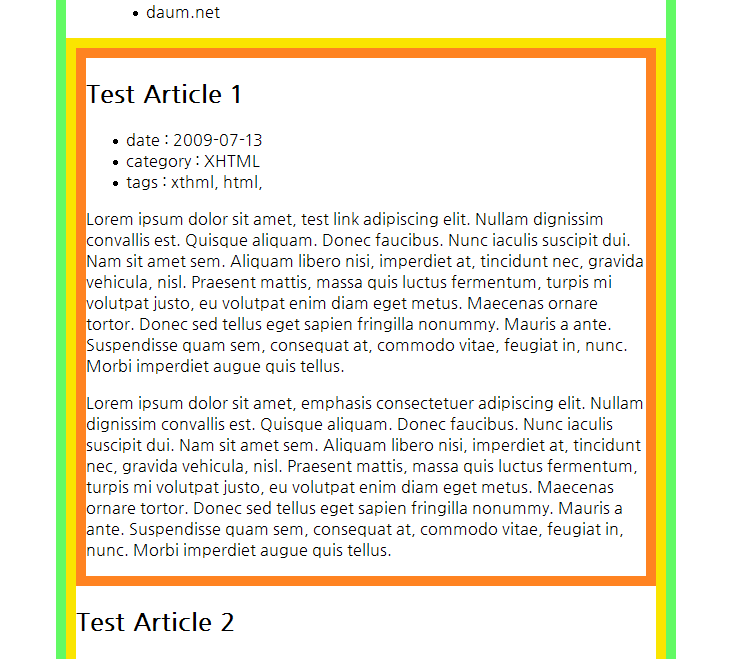
content 영역은 아까 조금 복잡하게 작성이 되었습니다. 오렌지색 항목으로 여러 개 아티클 중에서 하나만
표시해보았습니다.
그리고 각 article은 article_header와 entryl영역으로 구분됩니다. 아래 그림은 개별 아티클의
헤더입니다.
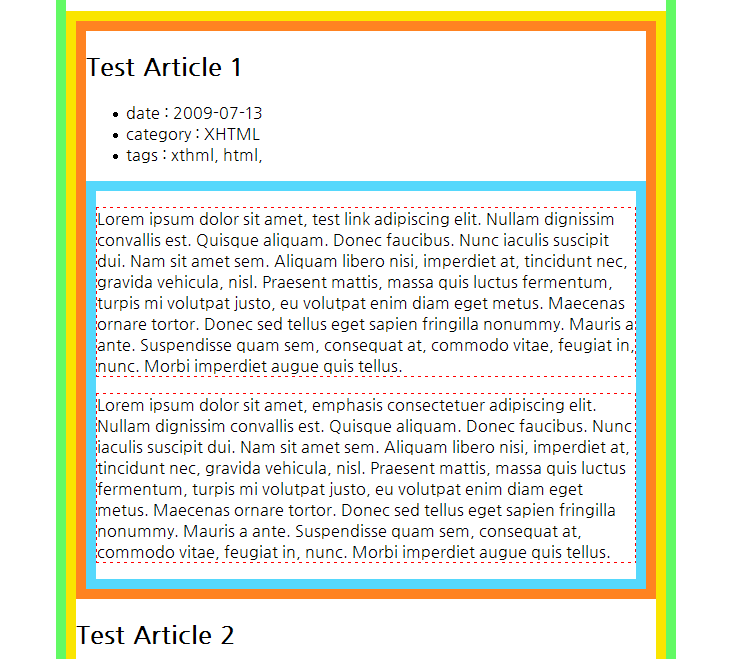
본문은 entry 영역으로 구분되었지요.
물론 entry 영역은 그 내부에 여러 개의 p 요소를 가지고 있습니다. 내친 김에 p 요소도 빨간 점선으로 나누어
보았습니다. 물론 기타 다른 요소들도 가질 수 있지요.
이쯤되면 풋터 영역은 생략해도 되겠지요?
분량이 너무 많아지는 군요. 그럼 어느 정도 쌀 밥은 준비가 되었으니, 다음 시간에는 css를 가지고 반찬을
더하는 작업을 해볼까 합니다. 분량이 꽤 많지만 그냥 편집기를 캡쳐한 관계로 지난 강좌들에 비해서는 작성이 조금 쉬웠습니다. 역시
티스토리는 코드 하이라이트 기능을 넣어줘야 한다니까요.
다음 시간에는 이렇게 만들어 놓은 XHTML 파일에는 손을 안 대고, (아 스타일 시트 링크는 추가해줘야하니 한 줄만 추가하구요
ㅎㅎ) CSS만으로 이제 저 껍데기 문서가 어떤 모양으로 변하는지 같이 살펴보도록 하겠습니다. 오늘도 긴 글 읽어주셔서
감사합니다.
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/14

분류없음
2009/04/26 03:09
어느덧 3번째 강좌입니다. 오늘은 앞서 예고해 드린대로 CSS를 통해 레이아웃을 만들기 위해
기초적인 배경 지식에 대해 살펴보고, 몇 가지 사례를 살펴볼 생각입니다.
1.
들어가기 전에
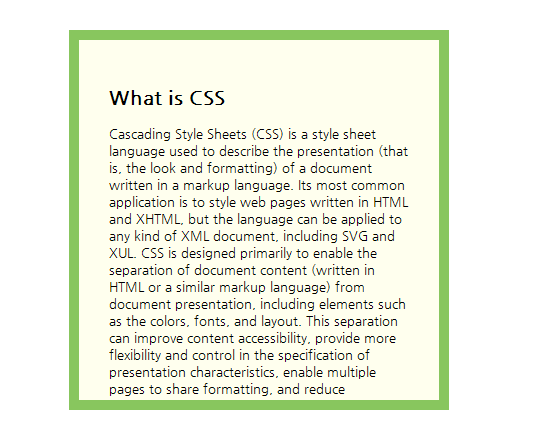
먼저 아래 그림을 잠깐 보도록하겠습니다. 조금 눈썰미 있으신 분이라면 금새 아시겠지만, 지난 시간에 작성한 예제 샘플의 첫
번째 문단입니다. 글씨가 조금 작아지고, 테두리가 생겼군요.
테두리를 굵게 쳐 놓은 건 오늘 하려는 이야기가 box 모델이기 때문에...라고 하면 너무 유치하게 짜맞추려고 하는 것
같네요. 흔히 '웹표준'을 이야기할 때 CSS를 통해 레이아웃을 잡고 문서를 꾸미는 방식에 대해 이야기합니다. (개인적으로는 그건
'웹표준'을 준수하는 하나의 방법일 뿐, CSS 레이아웃팅이 결코 웹표준의 모든 건 아니라고 생각합니다.) 웹표준에 대해서는 다음에
생각날 때 본점에서 잠깐 이야기하기로 기약하고 오늘은 어떻게 CSS만으로 레이아웃을 잡을 것이냐에 대해서만 생각해 보도록
하겠습니다.
2. 박스모델
CSS로 레이아웃을 잡을 때 주로 사용하는 태그는 div 태그입니다. div 태그는 [division], 즉 구획을
말합니다. 콘텐트의 구획을 나누기 위해 '구조적'으로 사용하게 되는 태그라 보시면 됩니다. 다만 이때의 '구조'는 오히려 '의미론적
구조'를 말하는 것이지, 형태적인 구조를 말하는 것은 절대 아닙니다.
css는 이러한 HTML 엘레먼트(즉 태그)들의 크기와 위치에 관계된 속성을 결정하여 레이아웃을 만들게 됩니다. 그리고
이렇게 '크기'와 '위치'가 결정된 엘레먼트들은 박스처럼 생각하고 취급할 수 있습니다. 그래서 CSS를 통해 레이아웃을 할 때 우리는
'박스모델'을 다룬다라고도 합니다.
박스모델을 규정짓는 요소는 크게 가로폭, 세로길이, 여백과 테두리입니다. (당연한 것인가) 위의 그림에서는 이렇게 야기한
크기, 테두리 그리고 여백의 요소를 모두 지정해 두었습니다. 이러한 박스들을 보기 좋게 배치하면 그게 바로 레이아우팅이
아니겠습니까?
3.
박스 모델의 기본 요소
사실, 강좌의 내용 자체가 쓸데없는 이야기만 늘어놓고 장황해지고 있는데, 박스 모델만 이해하면 나머지는 웹에 넘쳐나는 널리고
널린 css 레퍼런스들만 참고해도 될 정도로 간단하거나 사소(?)합니다.
박스 모델의 기본 요소는 대략 다음과 같다고 할 수 있겠습니다.
우선 박스 모델은 박스 그 자체와 그 내부에 들어가는 콘텐트로 구분됩니다. 그리고 다시 박스와 다른 박스 사이의 관계를
이야기하게 되지요.
- 여백 (margin) : margin 속성은 박스와 박스 외부 사이의 여백을 말합니다. 즉 테두리 바깥에 있는 다른
요소들과 박스 사이의 공간을 말합니다.
-
내부 여백 (padding) : padding 속성은 박스 그 자체와 박스 컨텐트 사이의 여백을 말합니다. 시각적으로
'박스 그 자체'는 테두리의 모양으로 보일 것이기 때문에 곧, 테두리(border)와 콘텐트 사이의 여백을
말합니다.
-
테두리 (border) : 의아하게 생각할 수 있을지 모르지만, 테두리도 레이아웃에 영향을 줍니다. 즉 테두리가 두꺼우면
두꺼울 수록 박스가 커지니까요.
-
폭 (width) : 앞서 이야기한 여백들과 테두리의 관계에서 가장 혼란을 많이 줄 수 있는 요소는 바로 폭입니다.
더군다나 IE6에서는 이 '폭'을 계산하는 방식이 괴팍했던 관계로 IE6에 맞는 CSS 레이아우팅 작업을 해 본 사람은 정말
헷갈리고 불편해서 못해먹겠다고 화를 내는 사태도 벌어집니다.
-
높이 (height) : 박스에 폭이 있다면 높이도 있겠지요. 하지만, 기본적으로 웹 문서의 콘텐트가 고정된 양을 가지고
있지 않다면 높이는 가변적일 수도 있어야 하는 법입니다. 위의 그림에서는 높이를 가변적으로 주지 않았던 관계로 문단의 내용이 잘려
버렸습니다. 그래서, 위의 내용들을 그냥 그림으로 한 방에 정리한 것이 아래의 이미지 입니다.
4.
박스 모델 요소의 특징
1)
width
width 속성에서 가장 머리 속 깊이, 뼈 속 깊이 알아두셔야 할 부분은 다름 아닌 'width' 속성이 정의하는 것이
다름 아닌 '콘텐트의 폭' 이라는 점입니다. 위의 이미지 상에서도 WIDTH라고 표시해놓은 폭은 거의 300px 가량의 값을 갖고
있을 것이고, 실제 문서에서도 width 속성의 값을 300px로 지정했습니다. 그렇다면 실제 '박스'의 폭은 여기에 양쪽 패딩 값과
테두리선의 두께를 포함한 값이 되는 것이지요. 위의 예제는 패딩값을 30px, 테두리 굵기를 10px로 주었으니 실제 박스의 최외곽의
폭은 300+30x2+10x2 = 380px라는 값이 나옵니다.
문제는 IE6가 활개를 치고 있는 우리 나라 웹에서는 이러한 방식이 오히려 '불편하다', '이상하다' 라는 쪽으로 매도되던
때가 있었습니다. 무슨 말인고 하니, IE6에서는 폭을 300px로 지정해 놓으면, 테두리나 패딩 값이 박스의 안쪽으로
먹어들어가버리는 형상으로 렌더링을 합니다. 그러다보니, IE6의 방식은 레이아웃을 나눌 때 전체 폭이 얼마니까 왼족은 얼마, 오른쪽은
얼마... 이런 식으로 잡아 놓고 시작할 수 있다는 생각 때문인 듯 한데요. 얼핏 생각하면 괜찮은 아이디어 같기도 하지만, 배경에
그림을 넣는다거나 할 때는 되려 복잡해 질 수도 있지요. 하지만 진짜 문제는 똑같은 스타일 시트를 지정했을 때 IE6에서는 아래와
같이 보이게 된다는 겁니다. 이런 문제를 피하기 위해서는 padding을 되도록 쓰지 않거나 CSS hack을 사용하여야 하지요.
width 값은 별도로 속성을 지정하지 않는 경우에는 100%의 폭을 가지게 됩니다. 즉, 상위 객체의 폭과 동일한 수준으로 '가득'
메우게 되지요.
2)height
높이 값은 조금 더 묘한 속성이 있습니다. 기본적으로 박스의 높이는 콘텐트의 양에 절대적으로 한정됩니다. 무슨 소리냐면,
지금 이 글을 읽고 계시는 여러분은 바로 지금 이 부분을 읽고 계시다면 분명 '스크롤'을 해서 내려왔을 겁니다. 이렇듯 박스의 높이는
'절대적으로 지정'하지 않는 한, 콘텐트가 늘어남에 따라 계속해서 아래로 '자라나게' 됩니다. 반대로 콘텐트가 너무 적은 경우에는
위로 찰싹 올라 붙어 버리는 경우도 있기에, 경우에 따라 적절히 사용하면 됩니다. 이와 관련된 재밌는 것은 나중에 다시 다뤄보기로
하겠습니다.
3)margin
마진은 위에서도 언급한 바 있습니다만, box가 다른 box와의 간격을 유지하도록 하는 주변 여백입니다. 재미있는 것은
박스의 폭이 지정된 경우에는 'auto'라는 값을 써서 화면의 중앙에 박스를 오도록 하는 등의 장난이 가능합니다. 또한 마진 값은
음수 값을 가질 수도 있기 때문에 다른 박스와 겹치거나, 화면 밖으로 내보내는 짓도 할 수 있지요. 하지만 나중에 두고 보게 되면
역시나 머리를 좀 아프게 만드는 주범이 될 수 있습니다.
4)padding
패딩 값은 콘텐트와 외곽선 사이의 간격입니다. 패딩 영역은 박스의 내부에 해당하므로 배경색이나 무늬를 지정한 경우에, 이
영역도 함께 영향을 받지요. (위의 그림을 보시라) 특별한 경우(?)가 아니면 IE6를 배려하는 마음에서 0으로 두고 쓰도록 합니다.
아, 물론 이런 전제를 까는 까닭은 그만큼 테두리에 대한 사용 빈도가 적기 때문일 겁니다.
5)border
테두리입니다. 테두리에 대해서는 사실 여태 깊이 있게 고민해 본 적이 별로 없어서 뭐라 말을 해야할지 모르겠네요. 저는 보통
처음 레이아웃을 잡거나 할 때, 이 녀석이 어디부터 어디까지 공간을 차지하고 있나.. 하는 생각에 사용하긴 합니다만, 배경 이미지를
함께 사용하는 경우에는 결국에는 빼게 됩니다. (이것도 1,2 픽셀 차이로 어그러지는 경우가 있어서 그냥 배경색으로 쓰는 게 더
낫다는 생각도 드는군요)
5.
CSS의 문법
스타일시트를 정의하는데는 몇 가지 문법이 필요합니다. 예제 코드를 조금 보면 쉽게 알 수 있는 부분이기 때문에 심각하고
진지하게 다루지는 않겠습니다. 대략 다음과 같은 형태로 만들어집니다.
선택자 {
속성이름 : 속성값 ;
속성이름 : 속성값
;
속성이름 : 속성1값 속성2값 속성3값;
}
p {background-color:white; border:1px solid
black;}
선택자 하위선택자 { 속성이름 : 속성값;}
p img {border:1px dotted blue;}
#ID지정자 {속성이름 : 속성값}
.class 지정자 {속성이름 : 속성값}
#first { background-color:#4e63b8;}
p.emphasized
{font-weight:bold;}
선택자1, 선택자2 { 속성이름: 속성값}
ol li, ul li{font-size:0.7em;}
즉 어떤 요소를 선택하고, 이 선택된 요소에 대해서 어떤 속성에 어떤 값을 부여하겠다는 것을 지정하면 됩니다. 그리고 선택된
요소의 속성은 대괄호로 감싸고, 하나의 속성-속성값 지정은 세미콜론으로 구분합니다.
그리고 여러 개의 선택자에 동시에 같은 속성을 부여하고 싶다면 선택자를 콤마로 구분해서 나열하면 됩니다. 그리고 특정 태그
내부에 위치하는 다른 태그를 쓰기 위해서는 상위선택자 하위선택자를 각각 공백으로 구분해주면 됩니다. 위의 예시 중에 p img
{.....} 인 부분은 p 태그 내부에 쓰인 img 태그만 점선 테두리를 입히고, 다른 div 태그 밑에서 바로 쓰인 img는 점선
테두리 속성을 부여받지 않습니다.
HTML 문서에서 특정 ID를 사용한 태그는 #을 통해 선택할 수 있고, class를 부여한 원소는 .class를 사용할 수
있습니다. 특히 클래스의 경우에는 클래스가 적용된 원소 중 특정 태그에만 속성을 부여하는 것도 가능합니다.
6.
레이아웃 연습
그럼 이제부터는 실제 예를 통해 레이아웃을 어떻게 만드는지 알아보겠습니다. 예제 파일에서는 스타일시트 파일을 별도로 작성하여
링크하는 것이 아닌 html 문서상에서 바로 적용하여 사용하겠습니다.
스타일시트를 정의하기 위해 head 태그 내부에 style 태그를 만듭니다. 안쪽에 내용을 채워넣기 전에 미리 닫는 태그까지
만들어 둡니다.
1)
초기화
초기화라는 말이 조금 우습기는 하지만, 브라우저마다 조금 다른 방식으로 기본적인 태그들이 갖는 스타일 속성 값들이 있는
것처럼 행동하는 경우가 있습니다. 위의 이미지에서 확인할 수 있듯이 제목 태그 h2는 좌/우의 패딩보다 그 위쪽으로 조금 더 여백을
갖는 것처럼 보입니다. (실제로 재 보아도 여백이 더 있습니다.) 이는 h2 태그에 아무런 스타일이 지정되지 않더라도 어느 정도
'모양새'를 내기 위해 스타일 속성이 있는 것처럼 렌더링하기 때문입니다. 그래서 의도대로 배치하고 모양을 내기 위해서는 이런 것들을
없애주는 작업이 살짝 필요하지요.
그래서 맨 첫 줄에는 아래와 같이 한 줄을 써 넣어 줍니다. (귀찮아서 그냥 이미지로..)
별표(*)로 표시되는 것은 유니버셜 셀렉터입니다. 그러니까 '모든 태그'를 말합니다. 모든 태그가 기본적으로 가질 수 있는
여백이나 테두리를 모두 0으로 만들어버립니다. 그럼 문서가 아래와 같이 보입니다.
여백없이 옆으로, 그리고 아래위로 바짝 붙어버린 걸 볼 수 있습니다.
그리고 글자 크기가 지나치게 커 보이는 듯 하니 조금 줄이겠습니다. 글씨를 줄이는김에 배경도 아예 흰색으로 지정해
둡니다.
2) 박스 크기
정의하기
이제, 첫번째 구간인 first를 폭을 확 줄여 보겠습니다. 줄이면서 테두리도 살짝 넣습니다.(이 first는 html 태그
상에서 id='first'라고 이미 지정해 둔 상태입니다. 지난 강좌를 참고하세요)
여기까지 하면 아래와 같이 보입니다.
자, 그런데 아무리 생각해도 너무 문단 내용을 너무 많이 넣었나봅니다. 그래서 높이를 좀 줄입니다. 200px 정도로요.
줄이게되면 테두리는 줄어드는데....
3) 끓어넘칠 때
(스프를 너무 많이 넣으셨군요)
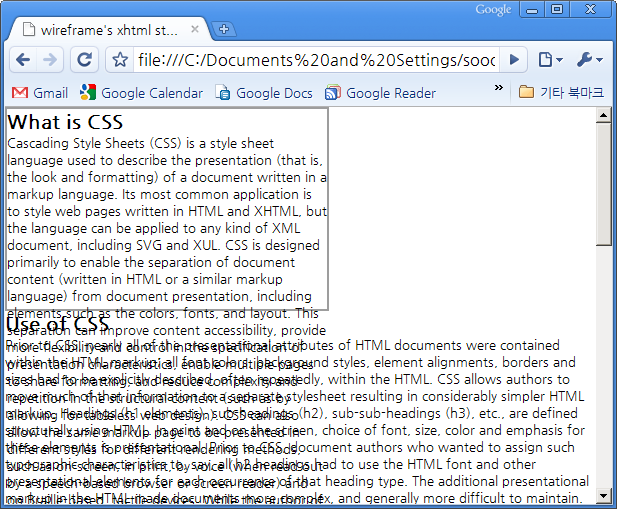
글자는 계속 그자리에 있습니다. 웃긴 점은 그러면서 둘째
녀석이 위로 치고 올라오는군요. 요소의 박스보다 내용이 더 큰 공간을 필요할 때 (그러니까 '넘칠 때') 사용하는 속성은
overflow 라는게 있습니다. 만약 overflow를 auto로 적용하면 스크롤이 생길테지만, 여기서는 간략한 모양새를 위주로
볼꺼니까, 그냥 숨김 처리하겠습니다. overflow:hidden;을 추가해줍니다.
4)
채워넣기
CSS를 통해서 이런 레이아웃 하는 법을 소개하는 글에서 가장 많이 볼 수 있는 부분이자, 이제 본격적으로 뭔가 하고 있다는
느낌을 받을 수 있는 부분입니다. 기본적으로 하나의 박스는 그 폭이 얼마이든간에 상관하지 않고, '행'단위를 모두 차지하게 됩니다.
그래서 위의 예제에서도 폭이 줄고, 높이도 줄었는데, 두 번째 div는 딱 첫번째 박스의 하단까지만 위치하게 되는 것이죠. 이제 이
틀을 깨기 위해서는 float라는 속성을 부여합니다. 뭐냐면, 박스를 띄워 올리는 것입니다.
#first 부분에 float:left를 추가해봅니다. 그리고 결과를 보면?
네 바로 이거죠. 그런데 여기서 매우 중요한 점이 하나 있습니다. float 속성에 관한 부분인데요, float된 박스는
순서상 바로 다음에 오는 박스위로 "떠올라 겹친다"는 것입니다. 음 보다 정확히는 '바로 다음에 오는 떠오르지 않는 박스와
겹친다'라고 하겠네요. 그런데 컨텐트만 겹치지 않고 밀려서 저렇게 보인다고 이해하시면 됩니다. 즉, 무슨 소리인고 하니 first
박스가 float:left 속성을 갖게되면 위로 떠올라서 왼쪽으로 붙게 됩니다. 그럼 그 바로 아래에 존재하는 second 라는
박스는 위에서 누르고 있던 first가 없어지니 (떠올라 버렸으니까요) 위로 치고 올라옵니다. 그런데 브라우저 상에서 콘텐트격인
텍스트는 겹치지 못하고 second가 오른쪽으로 밀려납니다. 하지만 second의 현재 위치는 브라우저 화면내의 (그러니까
body영역의) 최상단 좌측에 위치하고 있는 겁니다. 못믿겠다면 second의 배경색을 넣어보도록 하지요.
보시다시피 first와 second는 모두 박스의 왼쪽 위 모서리가 같은 지점입니다. 이제 좀더 재미있는 부분으로 들어가
봅니다.
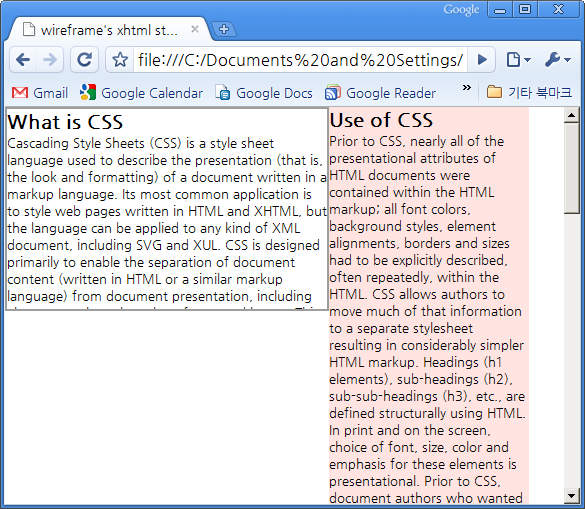
5) 두 개
띄우기
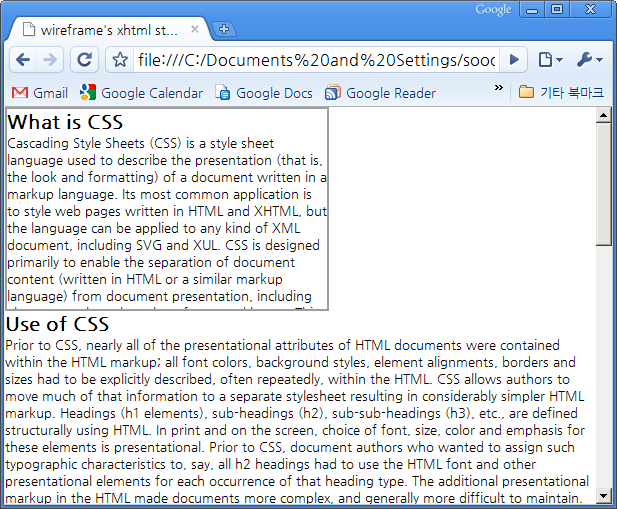
이번에는 second도 띄어보겠습니다. 폭을 200px, 왼쪽으로 띄워봅니다.
네 역시 그 다음 세번째 녀석이 오른쪽으로 밀려서 나옵니다. 이제 브라우저의 크기를 더 크게, 더 작게 움직여 보면서 변화를
관찰해 봅시다.
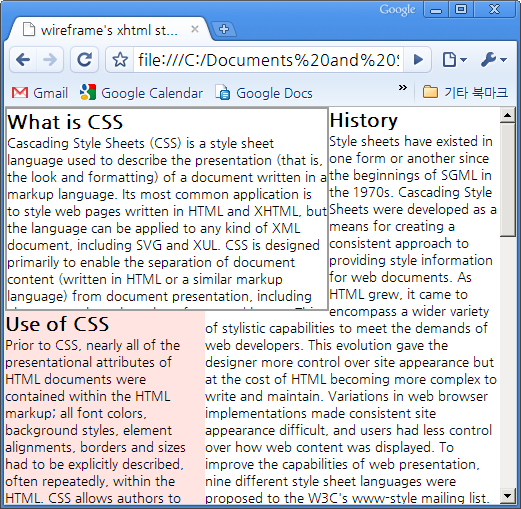
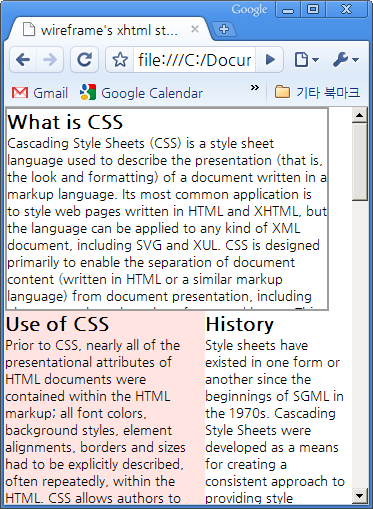
떠오르는 두개의 박스는 같이 공존할만한 폭이 못되면 아래로 밀려 내려가 버리는 경향이 있습니다. 이 때, 떠오르지 않고
바닥에 있는 콘텐트가 그 틈을 또 차고 올라 옵니다. (두번째 그림) 그럼, 첫번째 그림에서는 왜 새번째 문단인 (제목은
History)가 첫번째 박스 밑으로 치고 올라오지 못했을까요? 그것은
두번째 분홍 박스도 left로 떠 있기 때문에 아래에 있는 콘텐트가 떠 있는 박스의 오른쪽으로 가려다, 공간이 좁아서 아래로 밀려난
것 뿐입니다.
6) 더 재밌는
것
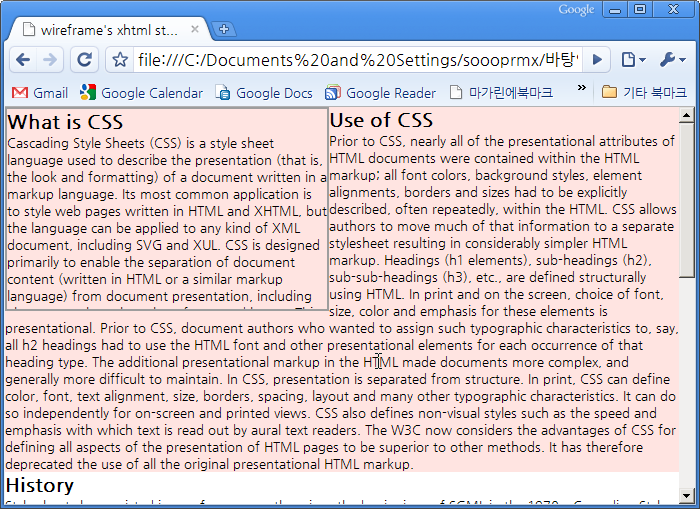
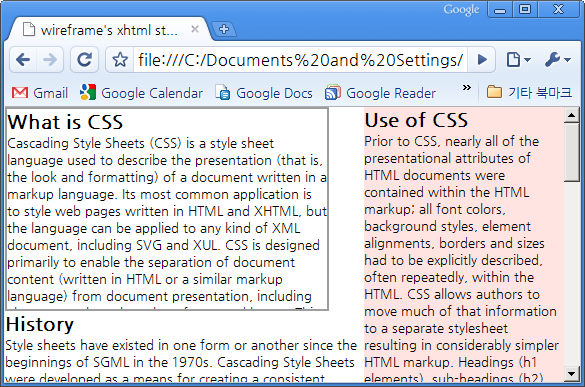
그래서, 이번에는 두번째 second 녀석을 float:right로 오른쪽에 붙여보겠습니다.
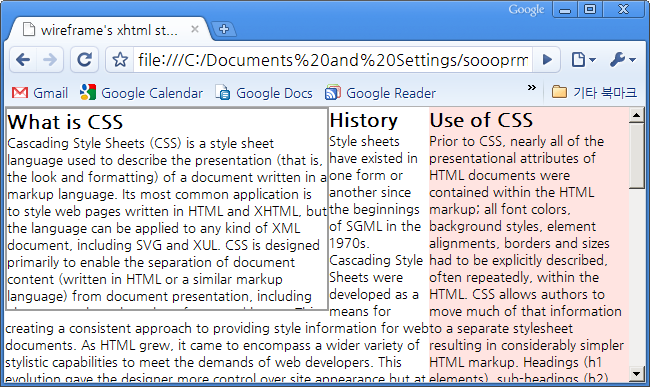
그러면 세번째 문단은 두번째 문단의 왼쪽으로 흐르게 됩니다. (그리고 첫번째 문단에 대해서는 오른쪽으로 흐릅니다)
보다 공간이 좁아지면 두번째 박스는 밑으로 밀려나는데, 이때 세번 째 박스의 콘텐트가 흘러가는 모습이 재밌습니다.
float:left 인 박스의 오른쪽, right인 박스의 왼쪽으로 흐르되, 시작점은 맨 위로 거슬러 가는 것입니다.
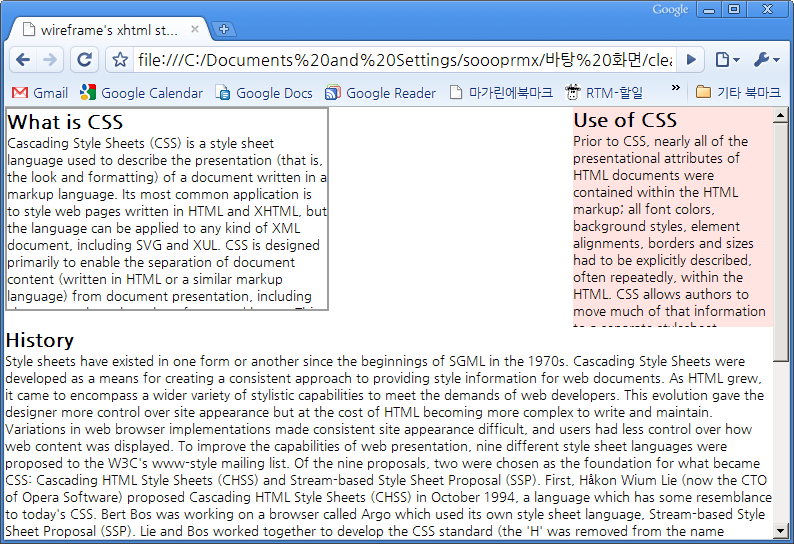
브라우저를 더 크게 늘리면 세 번째 문단이 가운대로 쏙 끼는 모습도 확인할 수 있습니다.
그리고 이러한 떠오른 박스들에 대한 영향을 안 받고 싶다면 third에 다음과 같은 속성을 부여합니다.
그리고 브라우저에서 결과를 확인합니다.
보시다시피, 세 번째 문단이 위로 흘러가는 걸 막게됩니다. 그럼 clear:left 를 적용하고 브라우저를 이리저리 줄였다,
키웠다하면서 한 번 확인해 보는 것도 재밌을 것 같군요.
다음 시간에는 그럼 실제로 이런 것들을 바탕으로 블로그 디자인 시 css로 레이아웃을 어떻게 잡으면 되는지 살펴보겠습니다.
오늘 언급한 내용만 알고 있으면 큰 어려움 없이 만들 수 있습니다.
그럼 여러분 안녕~~
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/9

분류없음
2009/04/19 17:47
아주 오랜만에 강좌를 이어 씁니다. 지난 시간과는 달리 이번 시간부터는 '실습'을 해 보고자
합니다. 사실 XHTML 과 관련한 내용은 지난 시간에 다룬 내용이 거의 전부라고 말해도 별로 틀린 말은 아닌 듯 싶네요. 이번
시간에는 아주 간단한(?) 문서 예제를 통해 간단한 문서 마크업을 직접 작성하고, CSS를 적용하는 방법에 대해서 살짝 살펴 보도록
하겠습니다.
1.
준비물
실습이다 보니 먼저 준비물이 필요하겠습니다. 강좌의 주된 주제는 XHTML과 CSS이다보니, 문서를 작성할 수 있는 문서
편집기와(XHTML 페이지는 분명 '문서'입니다) 작성한 문서를 제대로 볼 수 있는 웹 브라우저가 필요하겠군요. 먼저 웹 브라우저에
대해 말씀을 드리자면, 이후 몇 번의 스크린샷을 통해서도 알 수 있겠지만 본 강좌에서 작성한 예제는 모두 구글 크롬을 통해 확인한
화면을 캡쳐하여 보여드릴 계획입니다. 물론, 스크린샷을 일일이 잡아 올리는 일은 너무 귀찮은 관계로 그리 많지는 않을 것이니, 이 한
마디에 너무 기대는 마시길. CSS2를 어느 정도 '적당히' 렌더링 할 수 있는 브라우저라면 어떤 것도 상관없습니다. 다만 IE6는
본 강좌에서 다룰 CSS 내용을 정상적으로 렌더링 하지 못하니 참고해주세요. 물론 어느 정도 표준을 잘 지킨 마크업과 CSS는
IE6에서도 잘 표현하긴 합니다만, 레이아웃을 잡거나 기타 속성을 사용함에 있어서 큰 차이를 보일 수 있으므로 고려하지 않을
계획입니다.
그리고 문서 작성 툴이 필요한데요, 그냥 메모장에서 시작해서 텍스트 파일을 편집할 수 있는 툴이라면 어떤 것을 써도
무방합니다. 다만, WYSIWYG 방식의 웹 에디터는 공부를 하거나, 심지어는 실무에서도 그리 바람직하지 (물론 시간에 쫒겨서
만들어야 한다면 뭐라 할 말은 없습니다만) 않을 것으로 생각되는군요. 그리고 html 소스를 이렇게 입력해 보는 것은 영타 실력
향상에도 많은 도움이 됩니다. (저는 저희 회사 개발자들 보다도 어지간한 영타 타자는 빠르다고 자신합니다. 허허허) 편집기 화면을
스크린샷으로 보여드릴 일은 없을 것으로 생각됩니다만, 저는 notepad++을 사용해서 이 강좌에 사용할 예제들을 작성하고 있습니다.
(강좌에 쓰이는 예제 뿐만 아니라 실 생활에서도 오피스 문서를 작성하는 일을 제외하면 거의 notepad++을 사용하고 있습니다.
notepad++은 근래에 들어 여러가지 플러그인을 포함하면서 덩치가 다소 커지기는 했지만, 오픈 소스이며, 많은 강력한 기능을
지원하는 매우 훌륭한 텍스트 편집기입니다. 이 녀석에 대해서는 wireframe 본점에
간략히 소개한 글이 있으니 참고하세요. 물론 다른 어떤 텍스트 에디터를 써도 무방합니다. 심지어는 윈도 메모장도 좋습니다!
(notepad++을 알기 전까지 저는 메모장 만으로 작업했었더랍니다.)
2.
만들고자 하는 것
자, 이제 기본 XHTML 문서를 만들어 보도록 하겠습니다. 우선 첫 번째 목표는 일반적인 블로그 형태인 2열 구성 화면을
만들어볼 계획입니다. 그리고 이를 위해서는 CSS로 레이아웃을 잡는 방법을 조금 살펴보기 위해 보다 더 간단하고 단순하게 3개의
문단을 포함하는 단순한 파일을 작성해 보도록 하겠습니다. 원본 HTML 문서 파일을 업로드 하는 방법을 생각해보았지만, 이 글을 쓰는
지금 시점에도 사실 저도 파일을 작성한 바가 없기 때문에(!) 그냥 어떤 내용으로 작성할 것인지만 간략히 말씀 드렸던
겁니다.
3.기본 XHTML 문서
이제 앞서 예고(?)한 대로 예제 문서를 먼저 만들어 보겠습니다. 메모장 등의 에디터로 새 문서를 하나 만듭니다. 문서의
인코딩은 UTF-8을 사용합니다. (메모장을 사용할 경우에는 나중에 파일을 저장할 때, '인코딩' 옵션을 [UTF-8]로 하면
됩니다.) 준비가 되었으면 맨 먼저 입력할 내용은 문서의 DTD 선언입니다.즉 첫 줄의 내용은 다음의 것을 그대로 복사하여 붙여
넣습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
그리고 그 다음은 html 태그를 넣을 차례 입니다. 이제 나머지 태그 들은 html 태그 안에 넣습니다. 태그 안에
넣는다는 말은 즉 <html> 과 </html> 사이에 넣는다는 의미지요.
<html>
</html>
html 태그는 헤더와 바디로 구분됩니다. body는 실제 문서상에 표시되는 부분이고, head는 문서의 속성 등을 정의하는
부분이라 생각하면 됩니다. 이름에서도 알 수 있듯이 head가 먼저 나와야 합니다.
<html>
<head>
</head>
<body>
</body>
</html>
head 태그에는 주로 메타 데이터들이 표시됩니다. 메타 데이터란, 문서상에서 표현은 되지 않지만 그 이면에서 기계들에게
데이터의 타입등을 알려주는 데이터입니다. 흔히 쓰이는 mp3 파일의 ID3 태그 정보라든지, 음악파일(혹은 비디오파일)의 재생 시간,
비트레이트와 같이 곡의 내용과는 무관하지만 그 데이터의 형태를 알려주는 정보들을 말합니다. 이는 조금 있다가 다시 다루기로
하지요.
head에 가장 먼저 들어갈 내용은 title 태그입니다. title은 브라우저 꼭대기 제목 표시줄에 표시될 문서의
제목입니다. 보통 블로그에서는 포스트의 제목을 여기에 같이 박아두기도 하지요. 그냥 샘플 페이지니까 다음과 같이
쓰겠습니다.
<title> Sample Page </title>
이번에는 이 문서가 어떤 데이터 타입인지를 알려주는 메타 정보를 넣겠습니다. 메타 정보는 meta 태그를 사용합니다.
meta 태그는 어떤 속성값을 지정하느냐에 따라 쓰임새가 조금 다를 수 있는데요, 여기서는 http-equiv 라는 속성을
사용합니다. 즉 다음과 같은 형식입니다.
<meta http-equiv="Content-Type"
content="text/html;charset=UTF-8" />
meta 태그는 닫는 태그가 별도로 없는 태그입니다. 그래서 맨 마지막에 />와 같이 끝난 것입니다. img 태그와
br 태그도 동일하게 사용해야 합니다. 그리고 이 의미는 '콘텐트 타입'이 '텍스트로된 html이고, 문자세트는 UTF-8'이라는
의미입니다. http-equiv 속성이 될 수 있는 값들은 다음과 같은 것들이 있습니다. 네, 맞습니다. Content-Type을
제외하면, 사실 그리 중요하지는 않은 내용들이거나, 지나치게 번거로운 내용이라는 느낌도 듭니다. (사실 이 문서가 text/html
이라는 정보도 웹 서버가 http 헤더를 통해 전달하기는 합니다.)
-
Content-Length : 문서 내용이 몇 바이트인지 표시합니다.
-
Date : 문서가 작성된 날짜를 명시합니다.
-
Expires : 문서가 폐기되는 것으로 간주하는 날짜를 명시합니다.
-
Last-Modified : 문서가 최종 수정된 날짜를 명시합니다.
-
Location : 문서의 절대 경로를 명시합니다.
- Set-Cookie : 쿠키값을 정의합니다.
그 외에 흔히 Refresh라는 속성 값도 씁니다. 몇 초 후에 자동으로 다른 페이지로 이동시키거나 하는 데 예전에 많이
사용했습니다만, 표준 속성은 아닙니다. 게다가 사용자의 의지와 상관 없이, 자기가 정해 놓은 위치로 마음대로 옮겨버린 다는 것은
요즘과 같은 분위기에서는 '못되먹은 짓'에 다름이 아니므로 써서는 안되겠습니다.
아무튼 메타 태그를 통해 문자세트를 정의하는 것은 매우 중요합니다. 물론 모든 내용을 영어로만 줄줄줄 써내려 갈 수 있을
정도로 영어 실력이 좋으시다면야 상관없지만, 한글을 문서 내에 사용하려 한다면, 인코딩된 문자열과 동일한 인코딩 이름을 써 주어야
합니다. 이걸 안 해서, 한글이 몽창 다 깨져보이는 그런 페이지 들이 많이 있지요. (통상 그런 페이지에서는 브라우저의 '인코딩'
옵션을 변경해주면, 그나마 제대로 나오기는 합니다.)
사실 meta 태그에서 정의한 속성은 '문자집합'에 대한 것이구요. 이 문서의 언어가 어느 나라말이냐는 lang 속성에 의해
정의됩니다. 이 lang 속성은 meta 태그에서 사용하는 것이 아닌, 일반 태그의 표준 속성입니다. 문서 전체가 한국어로 쓰여질
것이라면 html 태그에 lang 속성을 부여하면 됩니다. 그리고, xhtml 문서는 기본적으로 xml 문서이므로,
<html lang="ko">
가 아니라,
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko"
xml:lang="ko">
와 같이 써주면 됩니다.
5. body 작성
이제 head의 내용 다 썼으니, 본문을 채워보도록 하겠습니다. 본문에서는 wikipedia에서 검색한 몇 개의 문단을
긁어와서 붙였습니다. 주저리 주저리 다 쓰기도 귀찮고 해서... 나중에 css를 적용할 때를 대비해서 각각의 div 태그는
'first','second','third'라는 id를 부여했습니다. 그리고 이 세 개의 div는 'wrapper'라는 태그를 통해
둘러싸여 있습니다. 즉 body 태그 아래는 다음과 같이 되어 있는 것이지요.
<div id="wrapper">
<div
id="first">주저리주저리주저리주저리</div>
<div
id="second">주저리2주저리2주저리2</div>
<div
id="third">주저리3주저리3주저리3주저리3</div>
</div>
아, 그리고 각 div 문단의 맨 처음에는 h2 태그를 사용하여 각 문단의 소 제목을 붙여 두었습니다. 이제 저장을 하고,
브라우저에서 해당 파일을 확인하면 아래와 같이 밋밋한 모양으로 보입니다. (간혹, 어떤 분들은 이렇게만 페이지가 출력되어도
'깨졌다'라고 하시는 분들이 있더군요.)
6. CSS 적용하기...전에
이제, 기본적인 마크업 문서는 준비가 되었으니, CSS를 적용해 볼 차례입니다. 다만, 우리는 여태 XHTML에 대해서만
이야기를 해 왔고, CSS에 대해서는 전혀 언급한 바가 없네요. 그럼 CSS가 무엇인가?에 대해서 또 논의를 하려고하면 밑도 끝도
없고, 분명 이 글에 대해서 'css'에 중점을 두고 찾아오신 분들도 있을테니, 그냥 실습 차원에서 설명하고
넘어가겠습니다.
7. CSS를 적용하는 방법
CSS를 적용하는 방법은 크게 2가지가 있습니다. 하나는 html 문서 자체에 스타일 시트를 정의하는 구간을 작성하여
입력하는 방법이 있으며, 다른 하나는 외부 css 파일을 링크하여 사용하는 방법입니다. 이 방법도 다시 각각 2가지 씩으로 나뉘어서
결국 다음의 4가지 방법이 있다고 보시면 됩니다.
- head 공간에 style 태그를 사용하여 스타일 시트를 정의하는 방법
- <div style="... 과 같이 태그의 스타일 속성을 직접 명시하는 방법. 인라인 스타일시트라고도
합니다.
- head 공간에 link 태그를 사용하여 외부 css 파일을 링크하는 방법
- 링크한 css 파일에서 import 구문을 사용하여 다시 외부 css 파일을 반입하는 방법
이 중 2번의 방법은 마크업과 모양새가 구분되는 것이라고 보기 좀 어려운 면이 있으므로, 그리 추천하지는 않겠습니다.
여기서는 1번과 3번의 방법을 통해 공부해 볼 생각이구요, 4번의 방법은 앞으로 이 글을 읽으시는 누군가께서 대형 사이트 작업을 하게
될 때 필요한 방법이 아닌가 생각이 듭니다만, 그렇다면 굳이 본 강좌에서 다룰 필요는 없다고 생각이 듭니다.
먼저 이 샘플 문서의 head 태그내에 style 태그를 시작합니다. 아주 오래된 고전적 습관 중 하나로는 스타일 시트를
해석하지 못하는 구형 브라우저를 위해 style 태그를 주석처리 하는 방법도 있기는 합니다만, 여기서는 그냥 그런 건 고려하지
않겠습니다.
그리고, 이제 본격적인 css를 적용하는 단계입니다만, 글이 너무 길어진 관계로 여기서 이만 끊기 신공을 펼칩니다. 다음
시간에는 제대로 css로 레이아웃팅을 하기위해 필요한 기본 지식과, 실제 예시를 통해 관련 내용을 살펴보고자 합니다.
그럼 많은 기대.. 부탁 드립니다.
* 다음 시간부터의 내용은 예전 포스팅의 내용과 많은 부분이 동일합니다만, 조금 더 정성을 들여서 그림도 준비하고 할
생각입니다. 그러하오니, 예전 제 글을 긁어다가 퍼 가신 분들은 조용히 삭제 부탁 드립니다.
wireframe의 본점 및 모든 분점은 CCL를 적용하지 않습니다. 배타적인 copyright 만 적용하고 있습니다. 본
블로그의 모든 텍스트 및 이미지는 어떠한
용도로든 복사 및 전제를 허용하지 않습니다.
감사합니다.
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/8

wireframe
unplugged 2009/04/01 00:46
웬만해선 IT
관련 글은 올리려고 하지 않는데, XHTML 관련하여 검색 유입이 많은 관계로 관련 강좌를 다시 올립니다. 사실 예전에 어떤 내용의
글을 올렸는지는 잘 기억도 나지 않는데, 대략 XHTML 과 CSS 만으로 레이아웃을 잡는 방법에 대한 내용이었던 것 같아서 한 번
대략적인 내용만 다시 작성해 봅니다. 요즘은 그리 시간이 넉넉치 못한 관계로 강좌 자체가 매우 드문 드문 올라올 수는 있지만 저를
책망하지는 말아주세요.
1. XHTML
이란?
XHTML은 eXtendible HyperText Markup Language의 약어로 확장 가능한 형태의 HTML이라는
의미를 가지고 있습니다. 여기서 '확장 가능하다'라는 것은 마크업 언어 자체의 스펙이 그 자체로 확장 가능하다는 말인 동시에,
XML을 근간으로 하기에 일반적인 웹이 아닌 다른 스펙 혹은 플랫폼으로의 확장이 가능하다는 말입니다. 여기서 HTML, XHTML,
XML에 대한 관계 때문에 위의 설명은 마치 말장난처럼 들리기도 합니다. 대신에 XML이 무엇이냐는 것에 초점을 맞추어서 XHTML을
바라보도록 하겠습니다. XHTML은 HTML과 유사한 모양을 하고 있고, 또 HTML을 대체할 수 있지만(사실상 거의 동일합니다)
엄밀히 말해서는 XML과 존재 이유라는 의미에서 그 궤를 같이 하고 있기 때문입니다.
2.XML 과 데이터 전송
일반적으로 서로 다른 시스템간의 통신에서는 그 통신 규약이 중요합니다. 이는 하드웨어-하드웨어간, 소프트웨어-소프트웨어 뿐만
아니라 하드웨어-소프트웨어 간에도 중요하지요. 프로토콜이라함은 '전송규약'으로 어떠한 정보를 주고 받을 때 상대편에서 그 정보의
시작과 끝 그리고 내용을 파악할 수 있도록 미리 약속을 정한 것입니다. 우리가 자주 사용하는 http는 HyperText
Transfer Protocold의 약자로 HTML 문서를 전송하기 위한 규약인 것이지요. XML은 전송되는 데이터를 자체적으로
양식화(formation)한 파일입니다. 즉 기존에는 어떤 '문서'를 다음과 같이 정의했다고 가정합시다
데이터가
시작되고 30자까지는 글의 제목이고 그 이후 150자만큼은 본문1이며 이후 40자는 글의
요약이다. 이러한 '프로토콜'은 아귀가 딱 맞아떨어지는 꽉 짜여진 형태의 문서를 주고 받을 때는
유용할 수 있지만, 사실 '문서'라는 것은 그 형태를 규정하여 사용하기는 힘듭니다. 또한 우리가 '범용적'으로 데이터를 주고 받을
때에는 데이터 중에 특히 중요한 것을 강조해야하는 경우도 있고, 특정 '개요'에 의해 작성되는 글과 같이 데이터 내부에서 상위/하위
데이터가 짜임새를 가지는 경우도 있습니다.
이러한 "문맥적" 정보를 취급하고 프로토콜을 표준화하기 위해 제정된 것이 XML입니다. XML로 만들어진 데이터, 즉 XML
문서는 구조화된 데이터를 취급할 수 있으며, 기존에 사용되는 http 프로토콜을 사용하면 완전히 호환되도록 만들어져 있기 때문입니다.
HTML도 XML과 그 근간은 유사하다고 할 수 있지요.
3. XHTML과 시맨틱
웹 2.0을 이야기할 때 빠지지 않고 등장하는 것이 '시맨틱 웹'이라는 말입니다. 문장 그대로 해석하면 '문맥적 웹'이라는
의미인데요. 실제로 위에서 언급한 '개요에 의해 짜여진 웹 문서'를 일컫는 말입니다. 그럼 단순히 글씨를 크게 키우고 굵게 쓴다고
그것을 제목이나 개요 단위로 인식할 수 있을까요? 물론 '적당히 큰 것'을 그렇지 않은 것과 인식하는 것이 사람으로서는 쉽지만 기계는
어렵습니다. 그래서 그것을 기계도 알 수 있도록 문서를 만드는 것이 '시맨틱 웹'이라고 보시면 됩니다. 결국 '시맨틱'이라는 단어는
문서의 짜임새를 기계적으로 인식할 수 있도록 만드는 것을 의미하며, 이는 정보 검색이나 가공에 있어서 우선 순위가 높은 정보 처리를
알고리듬 상에서 충분히 쉽게 만들어주므로 정보와 정보의 결합으로 더 가치있는 새로운 정보를 창출할 수 있도록하는 '돈으로는 환산할 수
없는' 가치의 근본이 된다고 볼 수 있습니다.
4.
XHTML의 특징
몇 가지 이야기를 간단히 시작하려다가 이야기가 너무 거창해져 버렸는데요, 그래서, XHTML이 XML과 비슷해서 가지는
기존의 HTML과 차이는 뭔데? 라고 물으신다면 사실 답은 '별로 없습니다'입니다. 하지만 XHTML은 문법적으로 조금 더
HTML보다는 엄격하게 XML에 근접해있는 관계로 아주 조금 더 시맨틱하다고는 말씀드릴 수 있겠습니다. 물론 이건 스펙 자체가 그렇게
정의되었다는 것이지, 웹 문서가 XHTML로 만들어졌다고 해서 보다 더 시맨틱하다는 것은 아닙니다. 나중에 다시 설명하겠지만
XHTML을 쓰면서도 테이블을 사용한 레이아웃을 못하는 것은 아닙니다. (그리고 좀 어이없는 사실 중에 하나는 CSS 를 적극 활용하면서도
마크업 자체는 통짜 테이블을 쓰는 사이트가 아직도 많이 있다는 점입니다.)
5.
문서 선언
소스 코드의 일부만으로 현재 보고 있는 문서가 XHTML인지 그냥 HTML인지 분간할 수 있는 방법은 거의 없습니다. 물론
일부 태그를 사용하는 방법에 차이가 있습니다만, 특히 브라우저는 지금 내가 받아보는 문서가 어떤 타입인지 알 수가 없지요. 그래서
문서 선언문은 반드시 필요한 요소 중의 하나입니다. 이 문서 선언은 XHTML만의 필수요소는 아닙니다. 다만 최근의 브라우저들이 웹
상에서 내려받아 렌더링하는 HTML문서는 매우 다양한 형태로 만들어져 있으므로 브라우저에서 '나는 XHTML 문서다' 혹은 '나는
HTML 4.01이다'라고 알려주는 것은 보다 웹 페이지를 에러없이 빠르고 정확하게 파싱하고 렌더링하는데 도움을 줍니다. 이러한
선언을 DTD 선언이라고 하는데, DTD는 XML 문서가 어떤 모습으로 표현될 것인지에 대한 문서 서식을 표준화하여 만들어 놓은
것이라고 생각하면 됩니다.
이러한 문서 선언은 <!DOCTYPE ... > 이라는 형태로 선언되는데요, 우리가 많이 사용하게 될 XHTML
1.0 Transitional의 문서 선언은 다음과 같습니다.
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 두 줄로 보일 수도 있겠지만,
실제로는 한 줄로 죽 이어져 있는 문장이며, 항상 동일한 내용을 쓰게 되므로 어딘가에 저장해 두었다가 복사해서 사용하면 됩니다.
이러한 문서 타입 선언 (DTD라고도 합니다)은 다음과 같이 많은 종류가 있습니다.
- XHTML 1.0 Transitional
- XHTML 1.0 Strict
- XHTML 1.0 Frameset
- XHTML 1.1 Strict (1.1은 Strict 밖에 없습니다)
- HTML 4.01 Transitional
- HTML 4.0 Transitional
- HTML 4.0 Frameset
Frameset되어 있는 DTD는 문서 자체에 내용을 포함하지 않고 화면 프레임을 나누는 틀이 되는 문서를 작성할 때
사용하게 됩니다. Strict 형은 보다 엄격한 잣대를 기준으로 시맨틱한 문서를 강제하게 되는데요 strict 형의 문서에서는 img
태그에 반드시 대체 텍스트를 입력해야 하고, 링크에 타이틀을 매겨 넣어야 하며, 단순히 모양새 만을 위한 태그들 (font와 같은)을
사용할 수 없으며, 링크를 새 창으로 열게 타겟을 지정하는 것, 프레임셋을 통해 한 화면에 여러개의 문서를 표시하는 것과 같은 것을
허용하지 않습니다.
이러한 문서 선언은 반드시
문서의 맨 처음에 와야 하며, 이 앞에는 줄바꿈이나 탭, 공백 문자가 오는 것을 허용하지 않습니다.
6.그리고
필요한 규칙들
이렇게 문서 타입을 지정하였으면 XHTML 1.0 Transitional에서 지켜야 하는 몇 가지 규칙을 살펴보도록
하겠습니다. 이러한 규칙들은 다음과 같으며, 이러한 규칙들 때문에 '위지윅 에디터'를 사용하여 웹 문서를 만드는 것은 지양하는 것이
좋습니다. (나중에 다시 언급하겠지만 이 강좌에서도 모든 예제는 메모장과 같은 일반 텍스트 에디터를 사용하여 작성하게 될 것입니다.
)
- 모든
태그명, 속성명은 소문자를 사용한다.
- 속성의 속성값은 그 값이 숫자라 할지라도
반드시 따옴표 안에 쓴다.
- 모든 태그는 명시적으로 여는태그(<태그명>)와 닫는태그 (</태그명>)의 짝이 맞아야 한다. 여기에는
단 두개의 예외만이 존재하며, 이 예외 태그들은 여는 태그와 닫는 태그가 하나로 합쳐진 형태임을 명시적으로 나타내기 위해
<img />, <br />과 같이 태그의 마지막에 슬래시를 붙여둔다.
- 하나의 태그는 다른 태그를 그 속에 품을 수 있다. 이 때 각각의 열고 닫는 태그는 적절히 위치하여야 하며, 상위태그의
닫는 태그가 하위 태그의 닫는 태그보다 먼저 올 수 없다.
- 하나의 html 문서에는 하나의 html 태그만 포함될 수 있다. (xml문서에 단 하나의 root 원소만이 존재해야 하는
것과 동일한 규칙이라고 볼 수 있습니다.)
- 특정 태그들은 정해진 위치에서만 사용된다. <meta>, <link> , <style>,
<script>와 같은 태그들이 이에 속하며 이들 태그는 <head> 내에서만 사용되어야 한다.
<td> 태그가 <table>태그 내에서만 사용되어야 하는 것도 동일한 규칙에 따른다.
위와 같은 규칙에 입각해서 본다면 아주 많이 볼 수 있는 다음과 같은 문법은 모두 잘못된 것들입니다.
- <div>
<script src="get_movie.js"></script> : 흔한 경우로 body
태그 내부에 스크립트를 사용하는 경우
- .....
</body>
</html>
<html> : html 태그가 2개 있는 문서. 종종 발견
가능함
<div .....
- <TABLE BORDER=1 ...
: WYSIWYG 편집기의 폐해
7.
눈에 보이지 않는 것들
규칙에 맞는 깔끔한 XHTML 문법을 구사하는 것 만큼 중요한 것 중 하나가 '기계'가 문서의 구조를 잘 파악할 수 있도록
다른 정보들을 포함하도록 해 주는 것입니다. 우리 한글을 쓰는 페이지의 경우에는 문서 인코딩을 꼭 명시해 주는 것도 매우 중요합니다.
여전히 인코딩을 제대로 명시하지 않는 사이트 들이 많이 있던데, 물론 자동적으로 인코딩을 한국어로 인식하는 경우도 있을 수 있지만,
그렇지 않은 경우에는 한글이 죄다 깨져서 알아볼 수 없는 불행한 사태가 발생하기도 합니다.
이상, XHTML 문서 포맷에 대해 조금 알아보았습니다. 다음 강좌에서는 실제로 메모장을 열고 XHTML 문서를 작성하면서
짜임새에 맞는 마크업을 작성하는 것과, CSS를 적용하는 방법에 대해서 알아보겠습니다.
그럼 다음 시간까지 다들 감기 조심하세요. 훌쩍
Trackback
0 :
Trackback Address :: http://wireframe.tistory.com/trackback/7

|
_-_gedit.png)















 layouttest.html
layouttest.html css_test.css
css_test.css